According to Sigmund Freud, we can blame the “pleasure principle” for the human tendency to seek immediate gratification for any impulse. In the age of instant everything, it’s no surprise that users and the Google gods alike have little tolerance for web page latency. The spotlight on page speed (along with the notorious black box that is Google’s algorithm and standards) has left marketers, editors, web developers, and citizens of the modern day web clamoring for more transparency into web performance.
In this article, we dive headfirst into these questions: What is web performance? How is it measured? And, most importantly, what steps can I take to optimize my WordPress site’s page speed?
What is “web performance” and why does it matter?
Web performance measures the speed and smoothness with which a webpage becomes ready for a user. It’s an important factor in user engagement and conversion rates. And, because a fast and smooth experience is important to website visitors, Google uses web performance as a ranking factor for search results. Websites that load quickly and smoothly are more likely to rank higher in search results than slower or less usable websites.
How is web performance measured?
Google has developed three metrics, which it calls Core Web Vitals, for defining web performance goals. These are LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift):
- LCP is a measure of how quickly the main visual element of your page loads. That element might be a hero image, a big block of text, or a background video. Other elements on the page may not be fully loaded at the time of LCP, but Google only cares about the appearance of that largest item in the initial load.
- FID is a measure of how quickly the page is ready for users to interact with it. Any user input that requires Javascript will need to wait for the browser to load scripts. If there are enough scripts all waiting to load, or they’re loading slowly for some reason, FID might be delayed until they’re ready.
- CLS is a measure of how visually stable the page is while loading. Sometimes, as a page loads and new elements appear, they cause a layout shift of the already-loaded elements. Each of these shifts contributes to CLS, which we want to keep as low as possible. Ideally, every element on the page initially appears in the exact spot it will be when the page is done loading.
There are several tools available to measure Core Web Vitals, but the most common is Google’s PageSpeed Insights, which provides a score for your website’s speed and, if the score needs improvement, specific recommendations for how to do so. You can access the report by going to https://pagespeed.web.dev/ and entering the URL of the webpage you want to analyze.
You can read more about Core Web Vitals here.
What do these scores mean?
PageSpeed Insights will run an audit and give you a separate report for the mobile and desktop experience. There are 2 sections in each report:
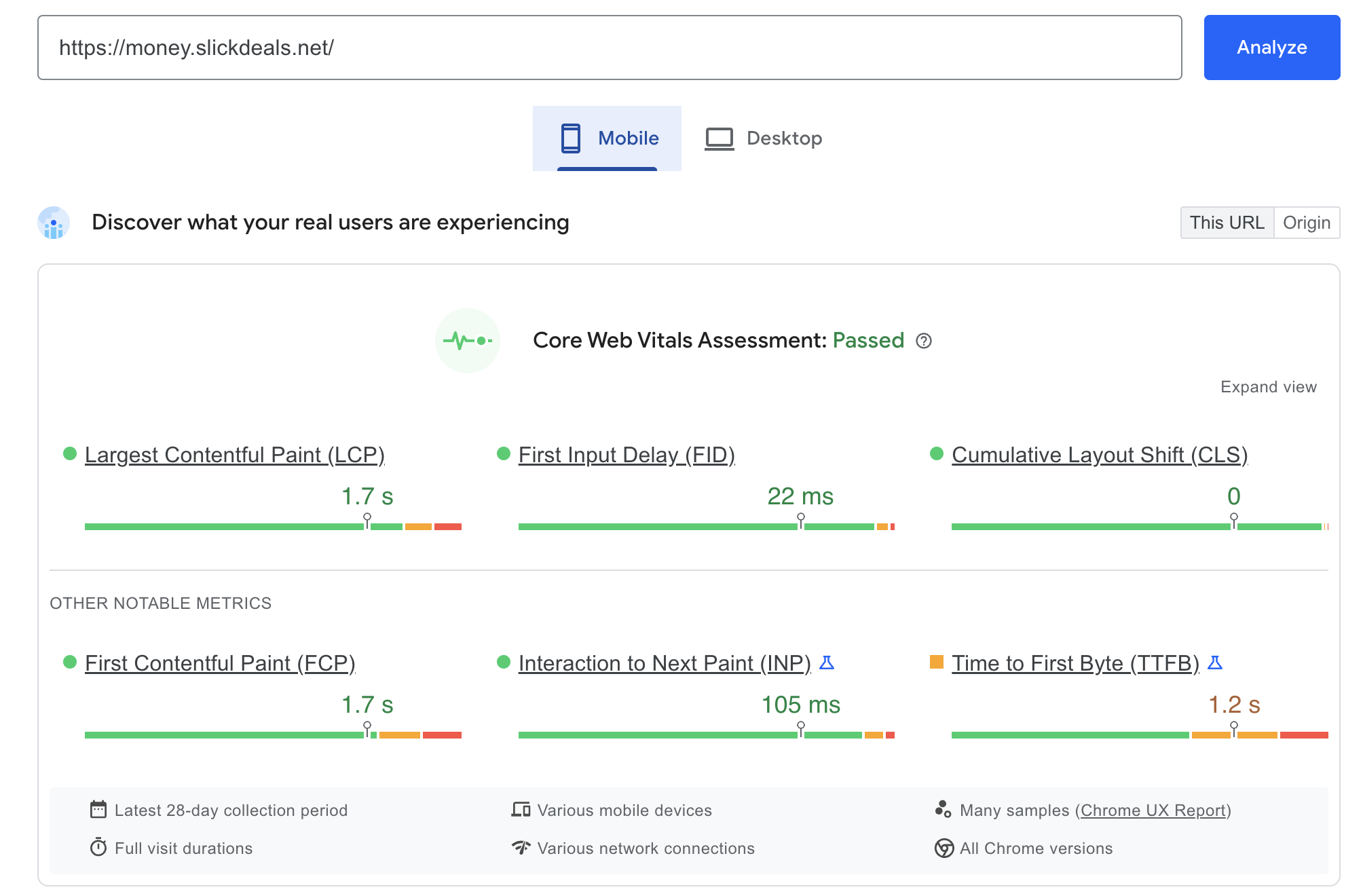
- At the top is the assessment based on field data. Per Google, this is “computed from the Core Web Vitals metrics over the latest 28-day collection period”. Simply put, this is what your real users are experiencing over time and it’s what Google uses in its ranking algorithm. You’ll see the LCP, FID, and CLS data up top. These are the real scores that matter to users and SEO. In this section, below the Core Web Vitals, are some other notable metrics that may be useful or important to you, but are not a part of Google’s ranking algorithm.

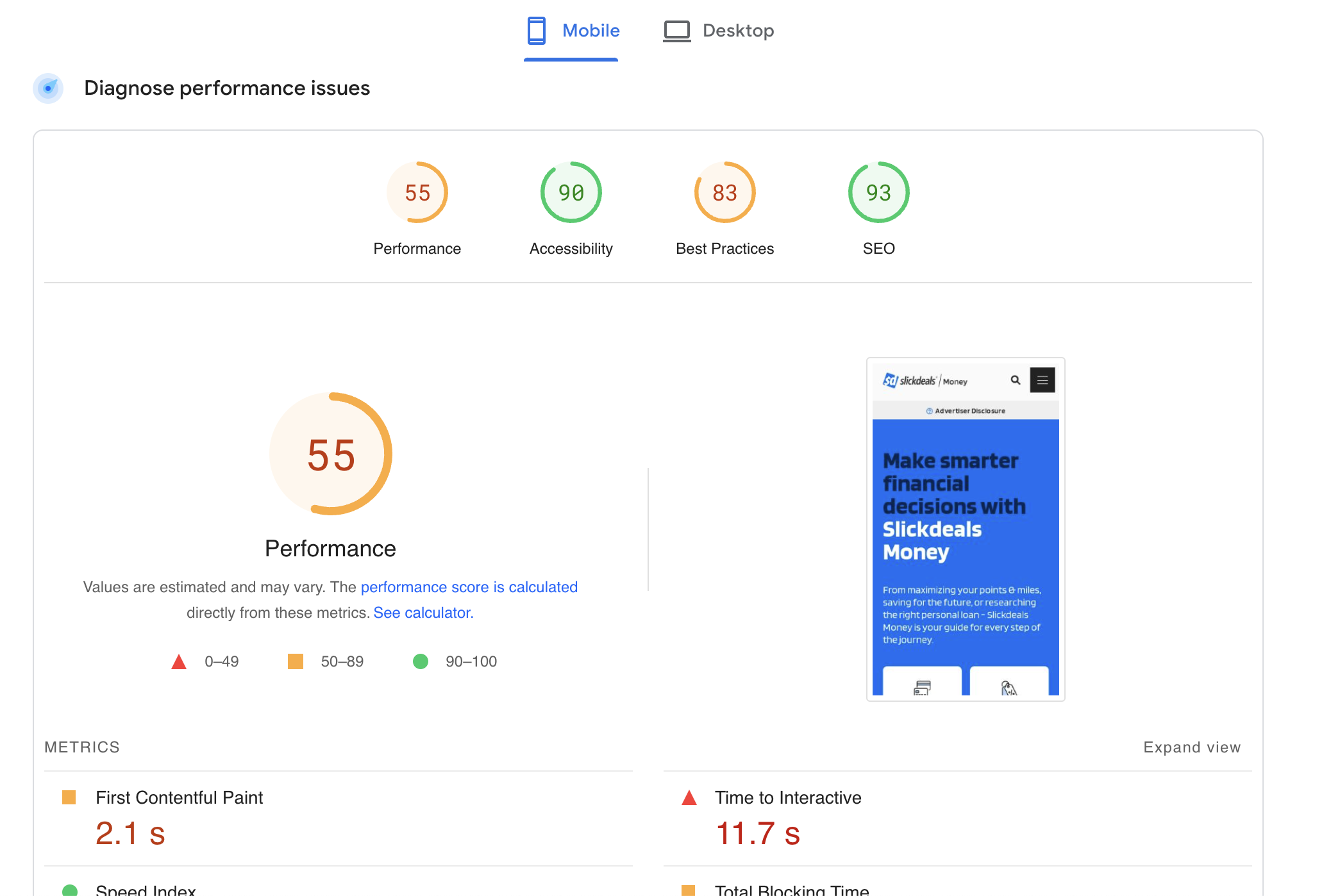
Then, there’s lab data. This lab data provides you with recommendations to address problems that your real users are experiencing. This is where you look to diagnose any poor scores you’re seeing in the real user data above.

When looking at this section of the report, it can be confusing and even alarming to see a score that isn’t green, but it’s best to rely on these scores primarily as a tool to illuminate and address issues found above, not be the final word on your sites’ speed.
These scores are a result of a test run by Google using specific and controlled variables, trying to emulate and predict a typical user’s experience. Therefore, if your field data is showing positive scores but your lab data scores are low, it may not be a problem at all. It could just be indicative of a difference between the “typical user” Google is trying to mimic in it’s testing and your actual typical users who are represented in the field data.
However, if you’re seeing low scores for LCP, FID, or CLS in your field data, this can affect your search ranking on Google, your users’ experience, and your conversion rate. In that case, use the lab data tests to help diagnose issues and discover possible fixes.
How to improve your Core Web Vitals scores
There are a number of things you can do to improve your website’s Core Web Vitals scores. Here are a few tips:
- Minify your code. Minifying your code removes unnecessary whitespace and comments, which can make your code smaller and slightly faster to load. This technique doesn’t always have a major impact, but it is one of the easiest improvements to implement—usually with a WordPress plugin such as Autoptimize—so it is always recommended.
- Optimize your images. Images are one of the biggest factors that can slow down a web page. Make sure to optimize your images by reducing their file size and using the correct format. On WordPress, this is usually done simply with a plugin such as Imagify.
- Use a content delivery network (CDN). A CDN is a network of servers that deliver web content to users from the closest server. This can help to improve the loading performance of your website by reducing the distance that data has to travel.
- Minimize the effects of render-blocking resources. Render-blocking resources are resources that prevent the browser from rendering the page until they have finished loading. These resources can include large images, JavaScript files, and CSS files. Some of this is unavoidable, as you will always need to load a stylesheet and probably a main scripts file, but limit these blocking resources to only the essentials and make sure all other scripts or styles are being deferred to load after the page is done rendering.
- Minimize the number of scripts you’re using on each page. Combining your JavaScript can help to improve the loading performance of your website by reducing the number of requests that need to be made. Adding many third-party scripts, such as complex analytics tags or especially large embeds can have a significant negative impact on Core Web Vitals scores, so consider them carefully and weigh the performance costs along with the benefits.
- Third-party scripts can often be implemented in an optimized way, but doing so usually requires significant performance-focused testing and careful organization of the page loading process to optimize its efficiency. This could yield significant improvement of your Core Web Vitals scores, but only with a significant amount of effort. When performance is a priority, it’s best to limit third-party scripts to only what’s needed.
- Make sure to test your website on different devices, such as desktop computers, laptops, tablets, and smartphones. This will help you to identify any performance issues that may be specific to certain devices.
Conclusion
Here are the key takeaways:
- Website performance is an important factor in user engagement and conversion rates.
- Google uses the Core Web Vitals as a part of its search results ranking algorithm.
- PageSpeed Insights shows you the real user data from your site’s visitors. This is the data Google uses to assess your Core Web Vitals performance.
- If your site’s user data isn’t showing the scores you want, you can look at the lab data in PageSpeed Insights, or run a similar test using Google Lighthouse, or another tool to investigate possible causes of the unwanted scores.
- Simple and effective techniques that commonly improve website performance include:
- Optimizing the format and delivery of your site’s code and images
- Minimizing the effects of render-blocking scripts by limiting their number and, whenever possible, deferring them until after the page is rendered.
By following these tips, you can make your WordPress website faster and more user-friendly, which can lead to improved search engine rankings and increased website traffic and conversion rates.
 hi, i'm
hi, i'm 



