For months, you’ve been working tirelessly with your web design and development partner on defining requirements, gathering feedback, and finalizing designs. Now, the developers have emerged from their caves and the moment is finally here: Dev is done, the staging credentials have arrived, and you’re told: “We’re ready to start QA!”
Though you’re excited to see everything coming together, you may also be nervous about ensuring everything is ready, especially if this is your first large web redesign engagement. Nobody wants to scramble last minute to fix little bugs and design issues the night before launch! Worry not; Simpatico’s carefully crafted QA process will ensure we are able to collaborate effectively toward a smooth launch.
In this blog post, we’ll tackle some of the most frequently asked questions about the QA process.
What is “QA”?
QA stands for “quality assurance.” It’s the final phase in our Simpatico website process: the time when we review the build to make sure everything functions flawlessly and according to spec. The process involves a meticulous examination of the website’s features, functionality, and overall look and feel to identify and fix any issues or bugs. During QA, we ensure that the website meets the specified design & functional requirements, performs reliably across various devices and browsers, and has been populated with the accurate content.
How does QA work at Simpatico?
During QA, our designers and developers work closely to test the design and build of the website on different devices and browsers, fixing issues in an agile manner. When we’re done, we invite you to take a look at the website and participate in the second phase of QA. This is your chance to point out any issues you see.
Your involvement begins with a CMS training session where our project manager walks you through the website front end and back end. You will learn how to access your WordPress site and the basics of managing your content.
After your initial CMS onboarding, you will receive:
- Login details and instructions to access your website
- A link to a digital CMS guide with detailed instructions on how to use your website and manage content going forward
- A link to a form for you to submit any bugs/issues
- The option to purchase additional hours for Simpatico content support including:
- Sourcing stock photography
- Write copy
- Create illustrations
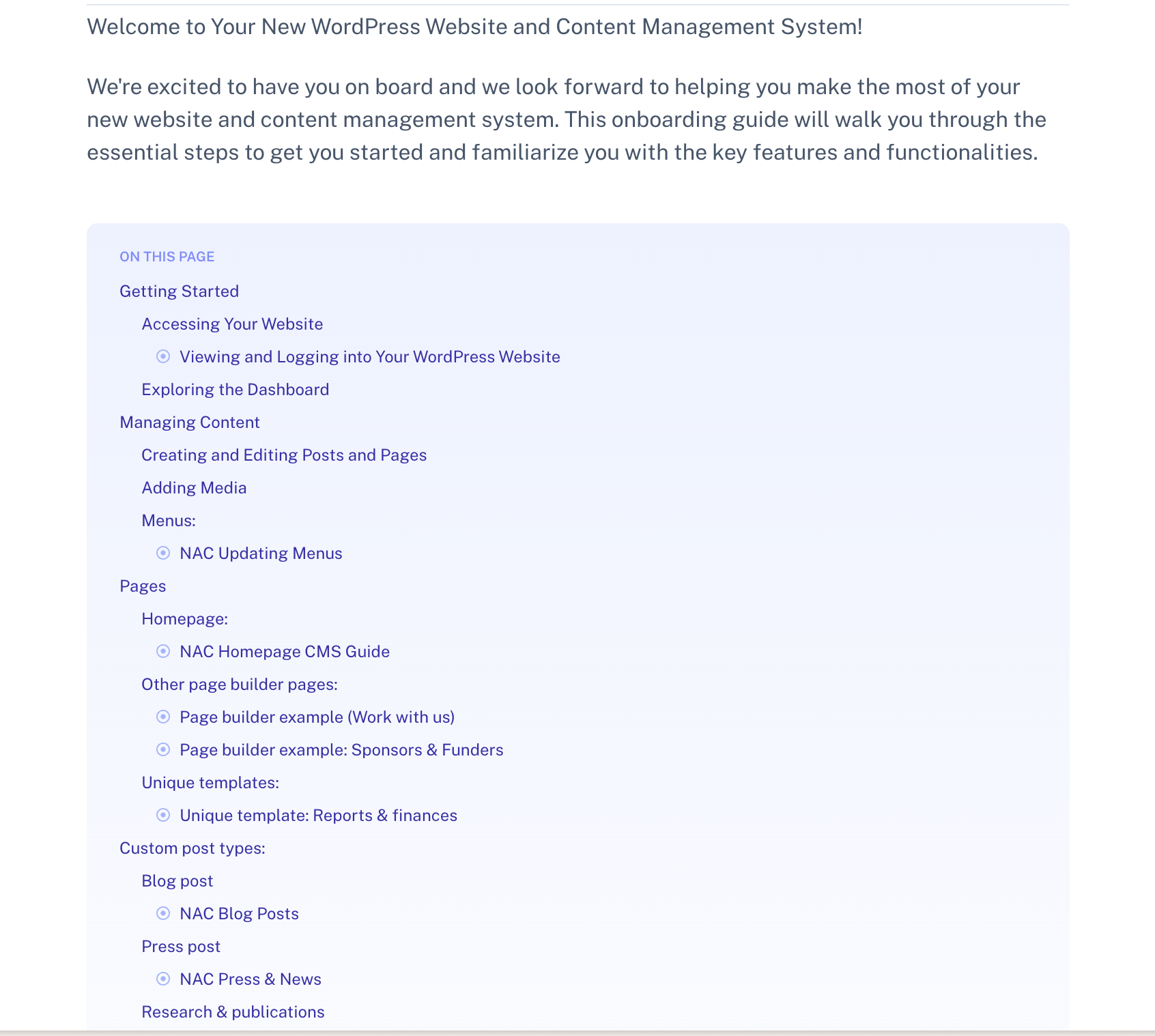
 CMS guide with instructions on how to edit and manage your Simpatico WordPress site.
CMS guide with instructions on how to edit and manage your Simpatico WordPress site.What type of QA feedback should I provide?
As we approach the final steps towards launch, attention to detail is crucial! At this point in the project, we’re not looking for big picture changes to the website’s design or functionality, but rather specific feedback if you’ve noticed the website is not aligned with the requirements we defined in the previous UX and design phases.
This is the time to check that each link is going to the correct page and that modules are functioning as intended. Also, take a moment to review your content to ensure that your copy and images align with your organization’s vision. Although content can be updated post-launch, presenting a polished website from day one is crucial to creating a positive user experience.
Examples:
- The hero image on the homepage is featuring an employee who is no longer working here. Let’s change that out with someone from the current team.
- The “read more” link in the third paragraph is linking to the wrong blog post, can we update it to go to this (example.com) URL instead?
How should I format my QA? What should I include?
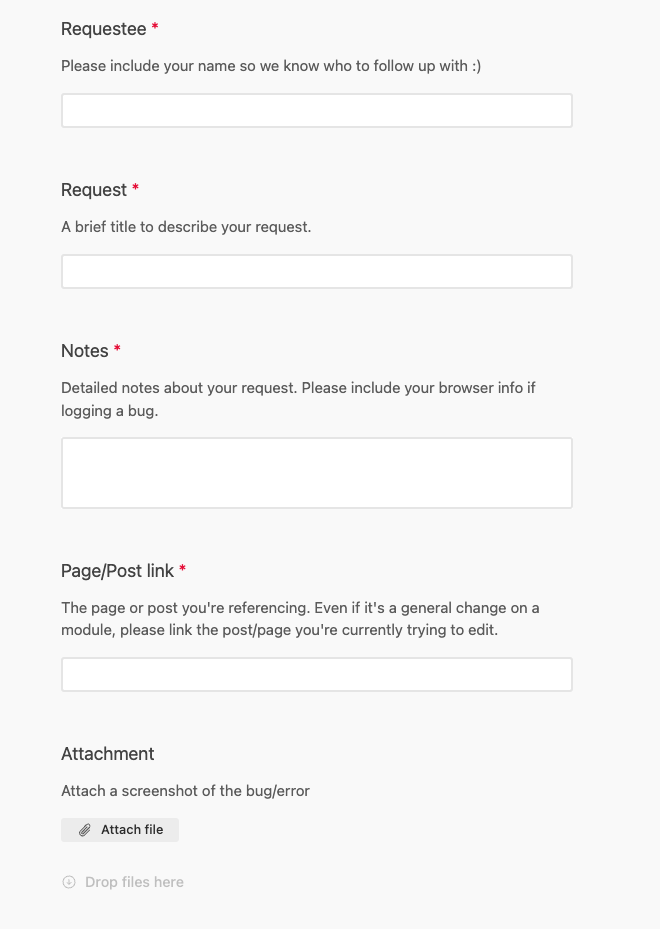
Including comprehensive and specific information when logging a bug during QA is crucial. Supplying detailed notes, the specific page URL where the issue was seen, along with a screenshot or recording of the problem, and relevant browser information can significantly streamline communication. This helps minimize the need for extensive back-and-forth, expedites the process of bringing our development team up to speed on the issue, and ultimately accelerates the resolution process. Using the QA form provided to you can help you structure your feedback in a way that’s both simple and organized for both parties.
 QA form provides structure when submitting feedback or logging a bug.
QA form provides structure when submitting feedback or logging a bug.What about the 1-2 weeks leading up to launch? How are we going to make sure everything’s ready?
When QA is complete and your site is ready to be shared with the world, we have a few final checkpoints before the big day to ensure minimal downtime (if you’re transitioning an existing site to our new WordPress site) and stress.
A week before the launch, Simpatico will begin its final checklist to make sure everything is ready to go. We’ll reach out to you about making a plan for the actual cutover (DNS pointing, account migration, etc.). Additionally, you’ll have the option for 30-minute daily check-ins with the Simpatico launch captain assigned to your website. These meetings can be a great opportunity for you to ask any last minute questions, for us to touch base on final content migration/support, and make sure our teams are aligned on progress and action items.
Conclusion
Congratulations on reaching the final phase of our project! We hope that your active participation during the QA phase, coupled with our comprehensive CMS training and support, empowers you to feel confident about launching and managing your new website.
We’re excited to see your website come to life, and our dedicated team is here to make sure it does so seamlessly. Cheers to a successful launch! 🥂




