You may have heard us mention shortcodes and are wondering what they are and how to use them. These handy snippets of code enable you to effortlessly embed complex functionalities into your posts, enhancing your content with dynamic and interactive modules.
What Are Shortcodes?
Shortcodes are small snippets of code enclosed within square brackets [ ]. They act as placeholders that dynamically generate and display specific content or functionalities on your WordPress site. They provide an easy and efficient way to add advanced features without needing extensive coding knowledge. You can think of them as modules within a post.
Types of Shortcodes:
One of the benefits of building a custom theme is the endless opportunities when it comes to design and functionality. There are many types of shortcodes we can make – if you can dream it, we can build it! However, some common examples include inserting related posts, CTA blocks, recommended product blocks, and more.
How to Use Shortcodes in WordPress:
1. Identify the Shortcode:
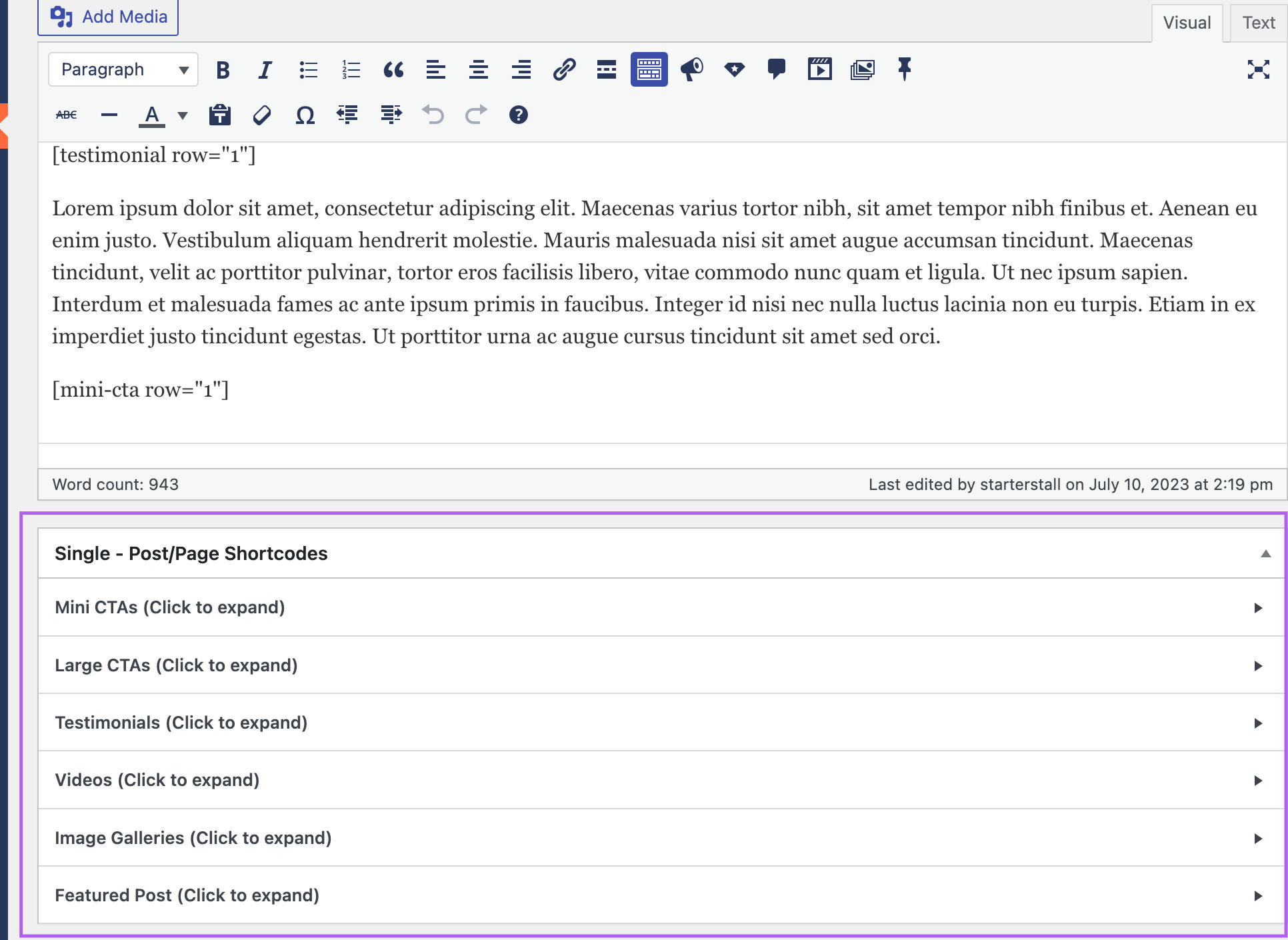
Begin by locating where to add content for shortcodes. In our builds, you can find them at the bottom of a post’s page in the back end. It should look like this, with the unique shortcodes that we have created for your website.

2. Customize the Shortcode:
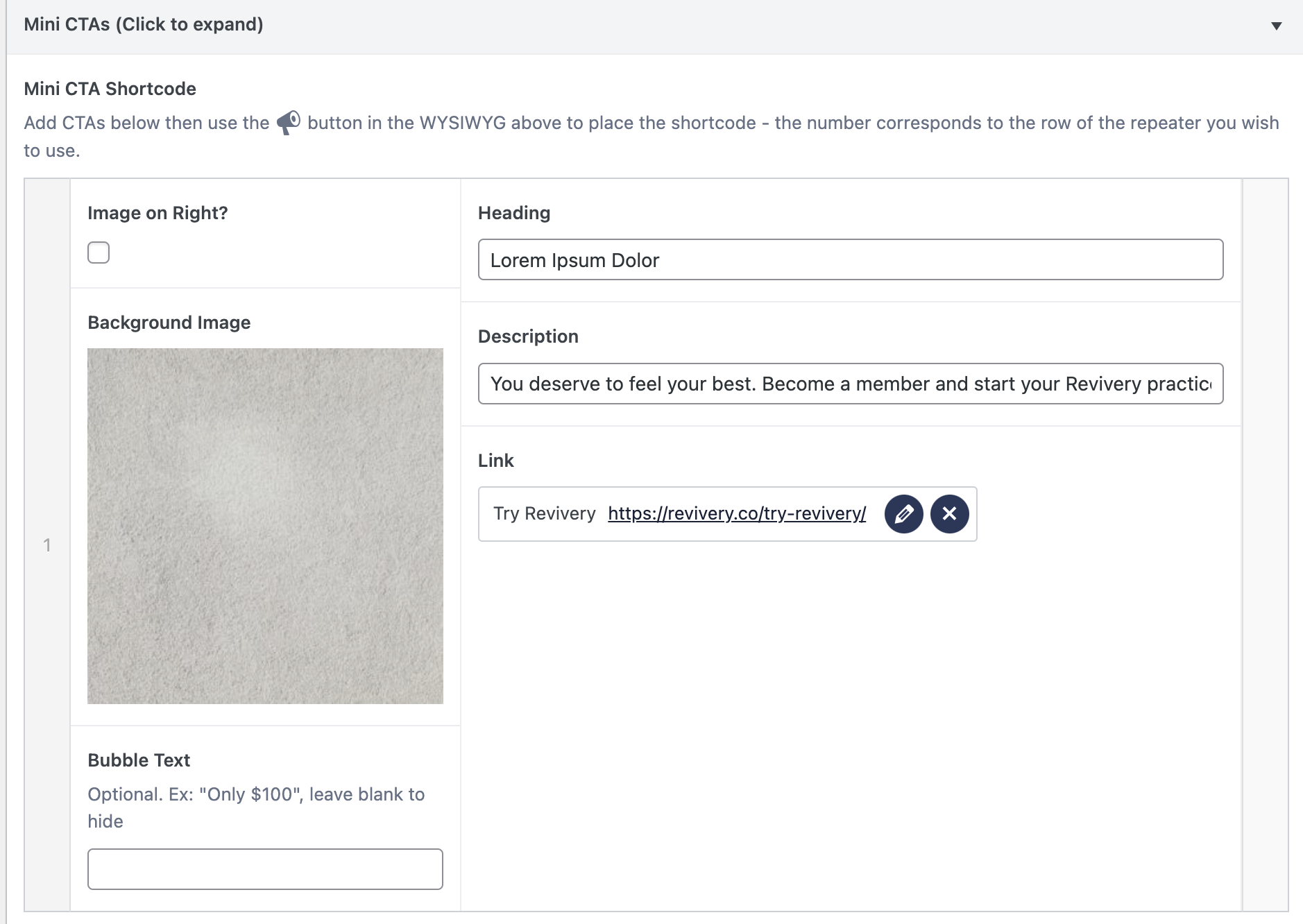
Shortcodes have their own set of fields and options, just like a unique page template or module would have. Fill out the fields and take note of the row number on the left-hand side. This will be important for inserting the shortcode into your post.

3. Insert the Shortcode:
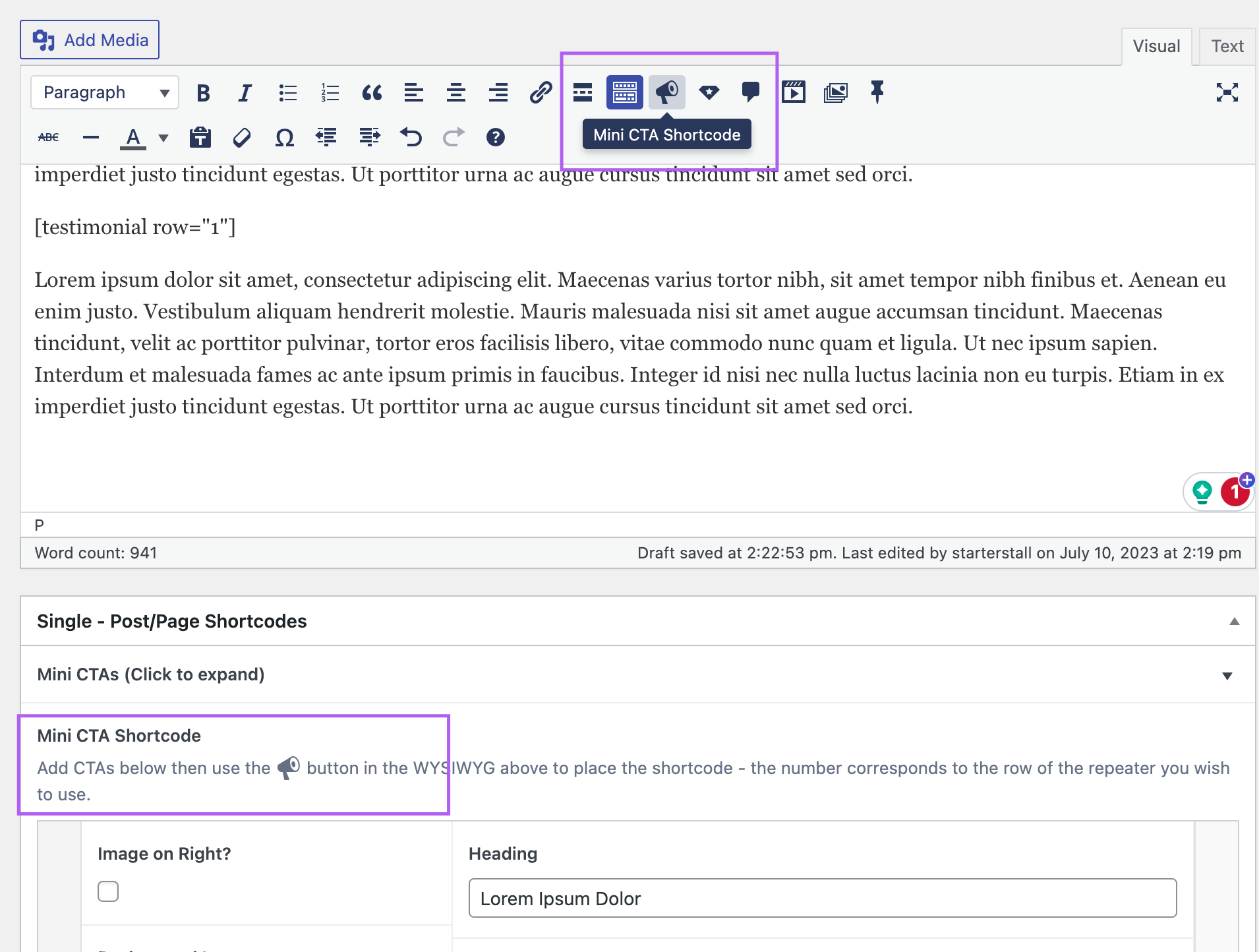
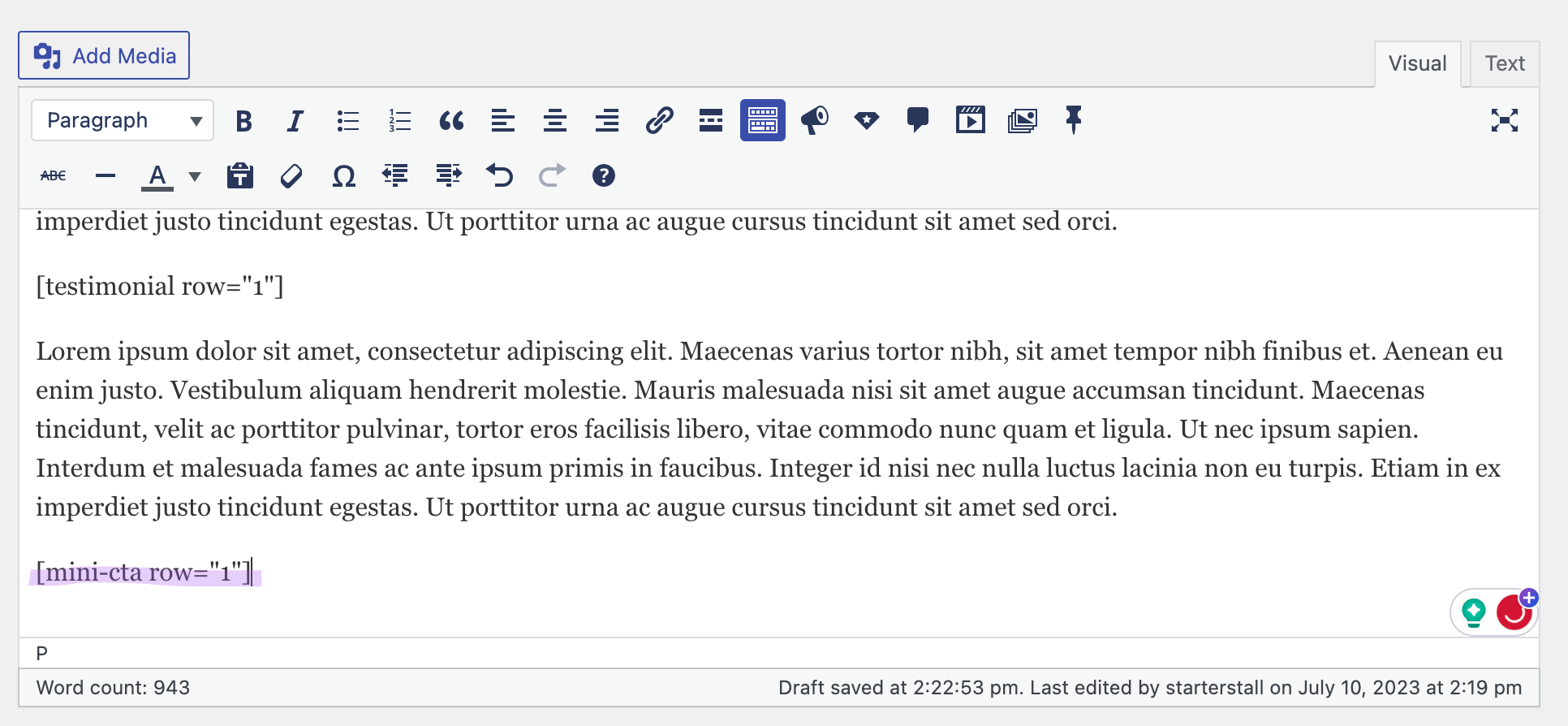
To insert a shortcode into your post or page, go back to the WYSIWYG and click the button corresponding to the type of shortcode you want to insert. For example, if you want to enter a mini CTA shortcode in this post (for this website), you would click the megaphone icon.

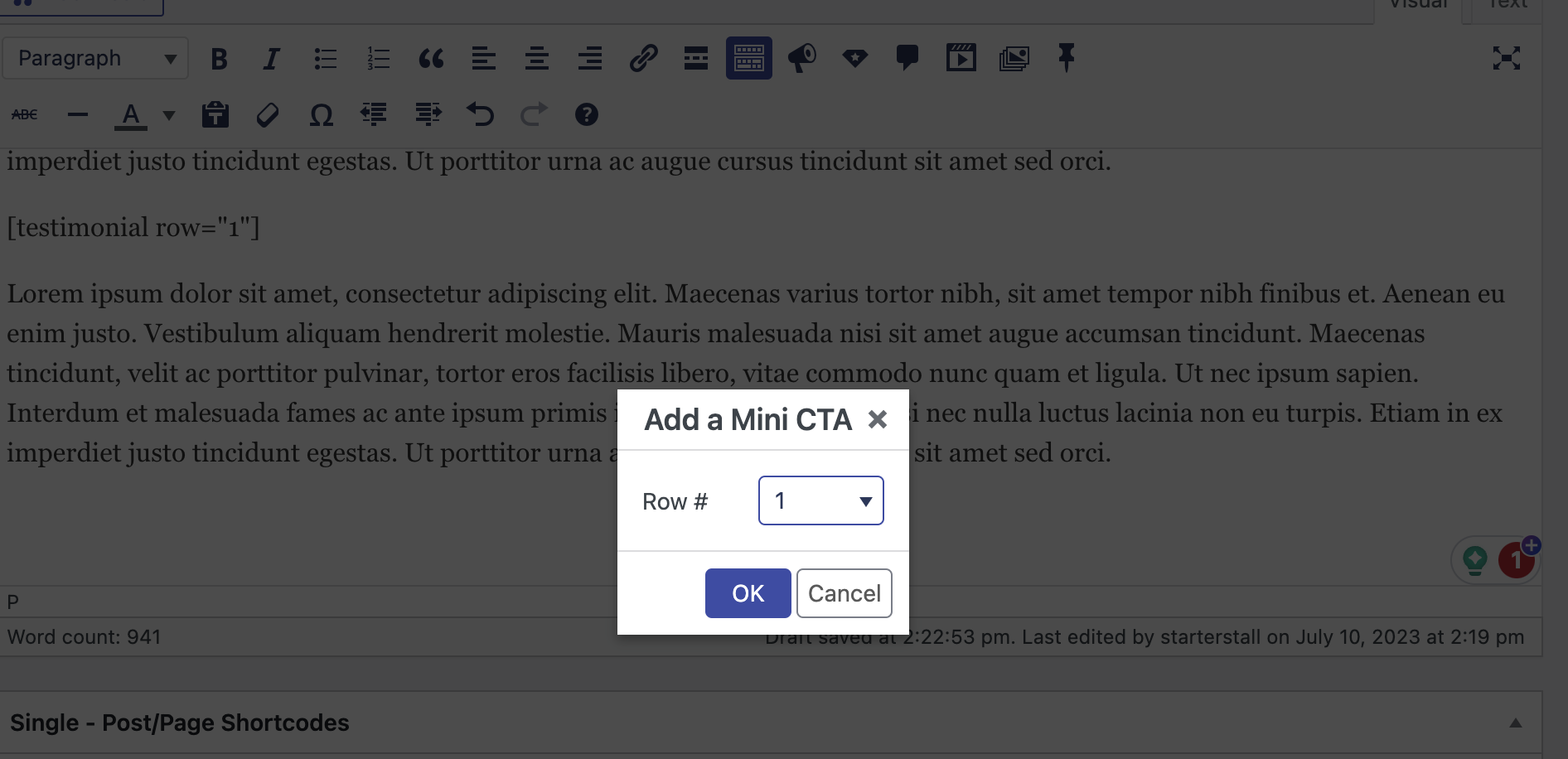
Then, select the row number of the shortcode you want to insert. You can create as many shortcodes as you want, and reference them by their row number. Click OK.

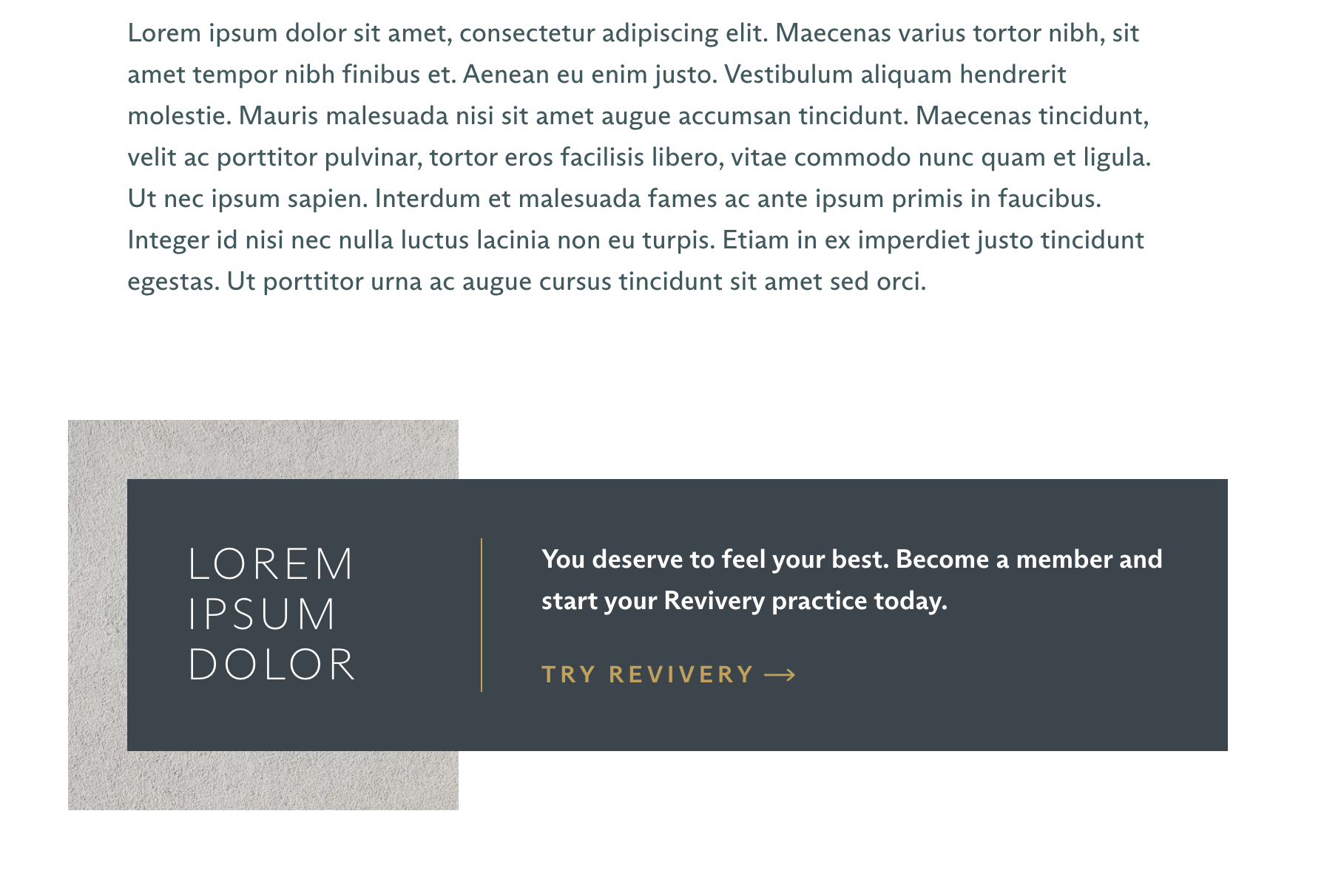
Voila! You will see the shortcode has been placed into your post.

4. Preview and Publish:
Once you have inserted and customized your shortcode, preview your content to ensure it appears as intended. If satisfied, publish or update your post/page to make the shortcode functional.

Best Practice for Using Shortcodes:
1. Always place the shortcode on its own line. This will ensure it’s formatted correctly on the front end.
Conclusion
Shortcodes empower us to effortlessly turn boring, text-only posts into dynamic content that elevates your blog while staying on brand. Whether it’s displaying image galleries, embedding videos, or adding other custom functionality, shortcodes provide a versatile way to enhance the user experience.





