Step 1: Describe what the illustrations will show.
When we create wireframes (as well as high-fidelity mockups), we’ll typically outline all the locations across all pages where we think an illustration would add to the design. Our deliverable from this first phase is a general mood board and writeup for both teams to review so we’re aligned on the style of illustration before proceeding. We share this deliverable in a Google Slides document, which makes it easy for our clients to give input and feedback.
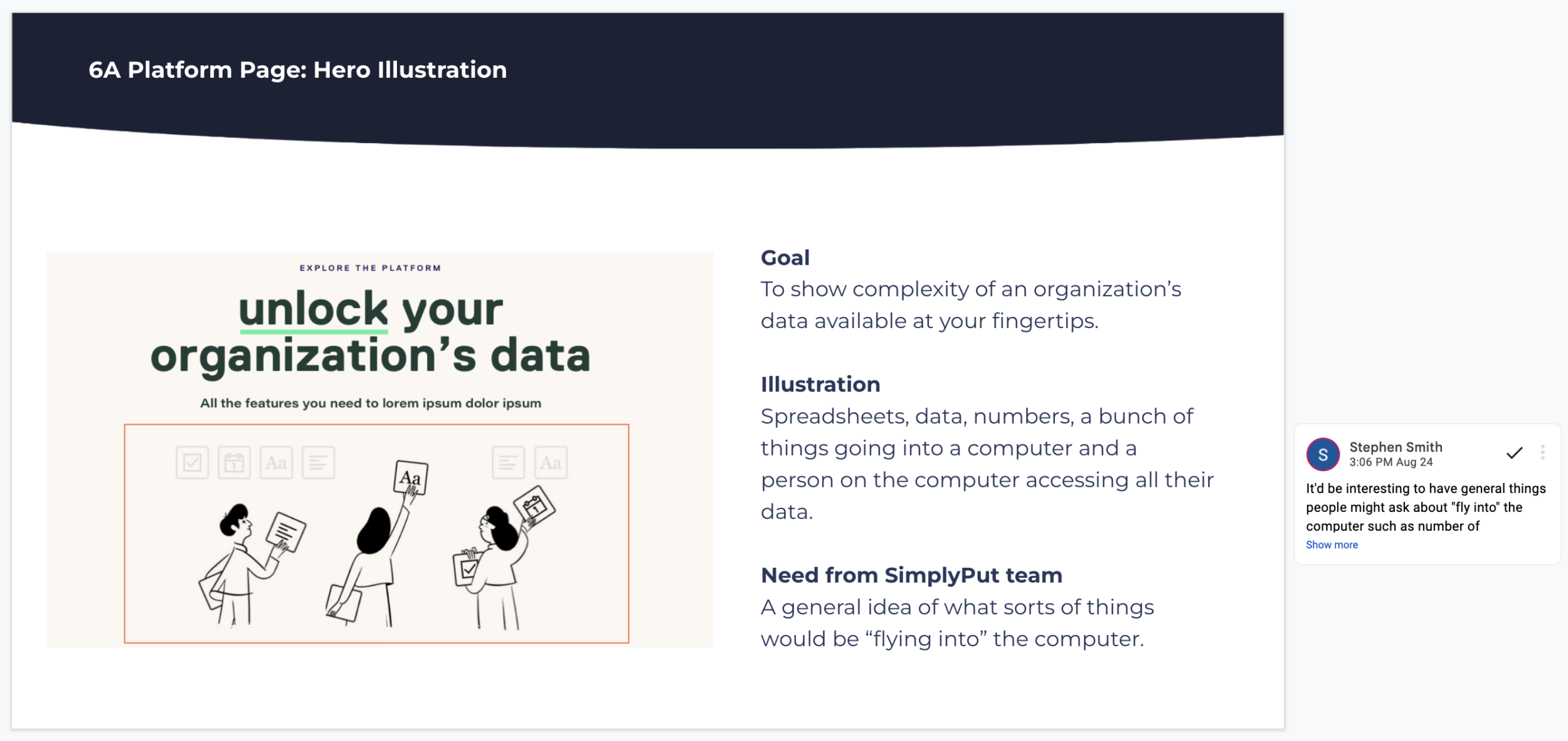
Pictured below: A Google Slides deck we created for our client SimplyPut to communicate our vision for illustrations across the site. (Placeholder images are taken from Notion’s website, purely for inspiration purposes.)

Step 2: Create low-fidelity sketches for client approval.
Once concepts and style are approved, our incredible in-house illustrator Angela creates low fidelity sketches to verify what we’ll be illustrating for each graphic (for you to approve before proceeding). Again, we’ll share this in the form of a Google Slides document so your team has the ability to leave comments.
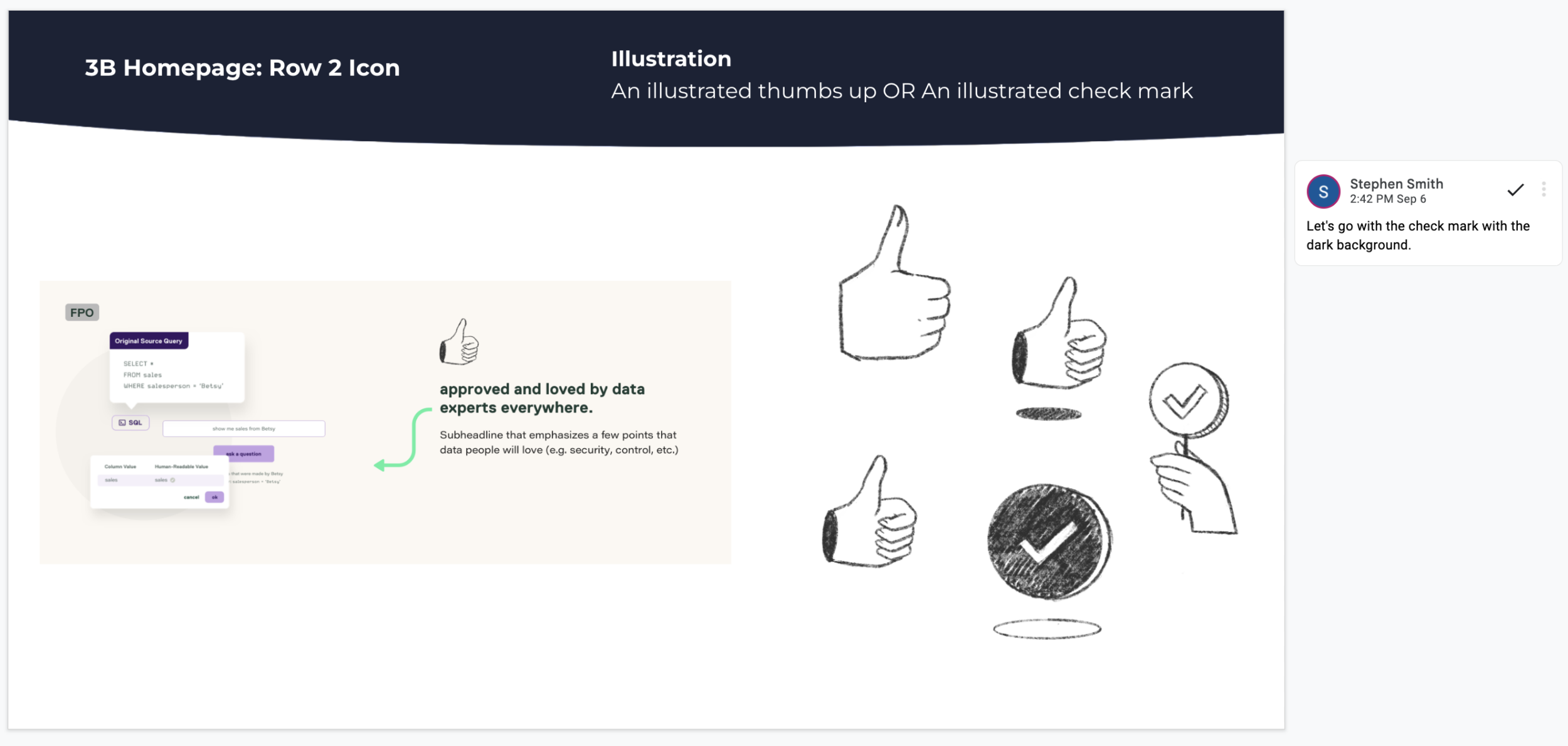
Pictured below: A Google Slides deck to discuss illustrations (low fidelity) with the team at SimplyPut. (Placeholder images are taken from Notion’s website, purely for inspiration purposes.)

Step 3: Create final illustrations.
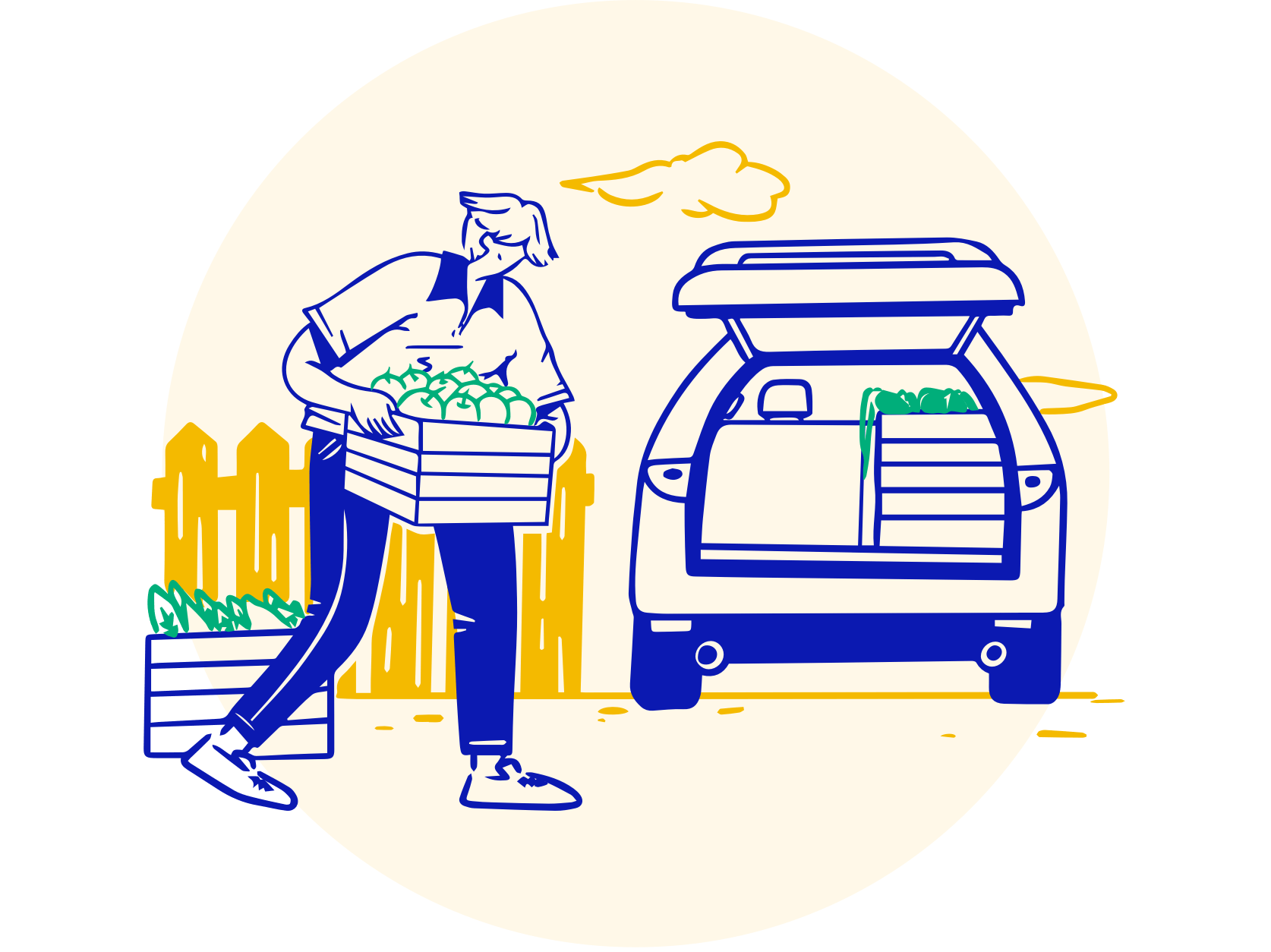
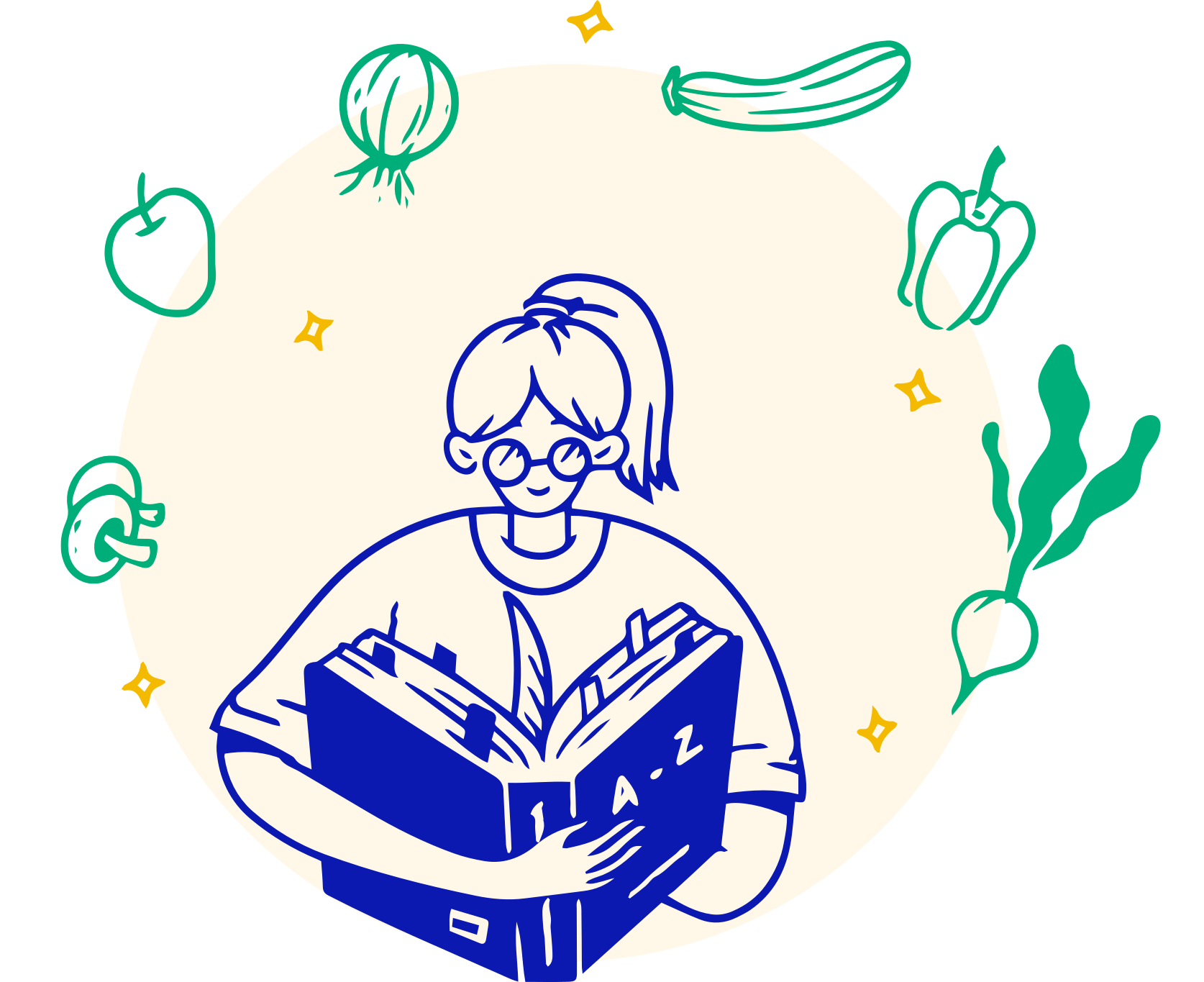
Our final deliverable? High fidelity illustrations that are ready to be uploaded to the website! We’re also happy to deliver the vector files so you can use the art throughout your collateral.
Illustration certainly doesn’t make sense for every organization, but for those looking to add a touch of whimsy and organic qualities, it is often the missing piece to take a brand’s identity to the next level. Check out the illustration work Angela and Studio Simpatico have completed for AmpleHarvest.org and SimplyPut and, if you’re interested in a project quote, get in touch.


 hi, i'm
hi, i'm 


