IE11 has been the last of the old outdated browsers that won’t die. While IE11 was better in terms of web standards, supporting Flexbox and a few other “newish” CSS standards, it still lagged behind the rest of the web and didn’t offer automatic updates with support for things like CSS Grid or clip-path.
With the adoption of Edge, Windows users finally have an auto-updating browser on par with Chrome or Firefox, and that which makes developers’ lives so much easier, as there’s very rarely a bug only within the Edge platform.
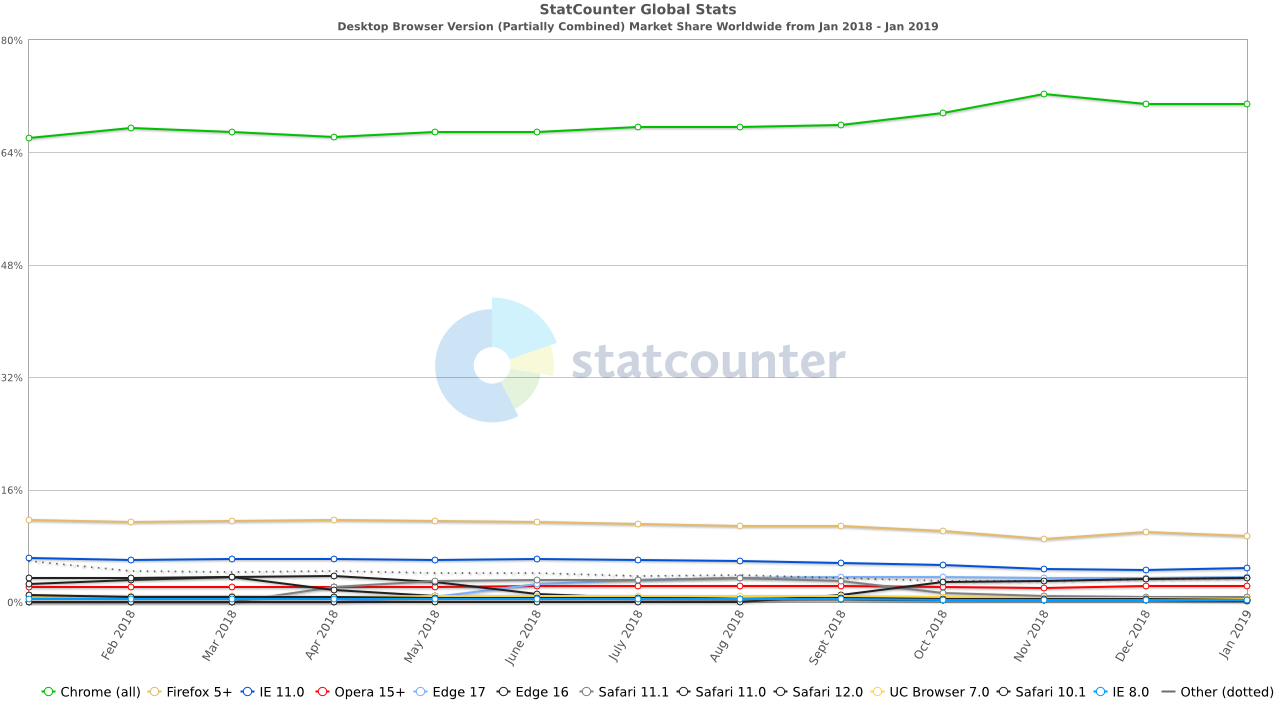
Unfortunately, there are still agencies and clients that push supporting IE11 even though the stats show such little use:

Source: StatCounter Global Stats – Combine Chrome (all versions) & Firefox (5+) Market Share
Global IE11 Usage is 4.86% as of January 2019, while US IE11 usage only makes up 8.24% of all browsers. The US stats are almost double that of the global market, with most of the usage due to enterprise software or older users.
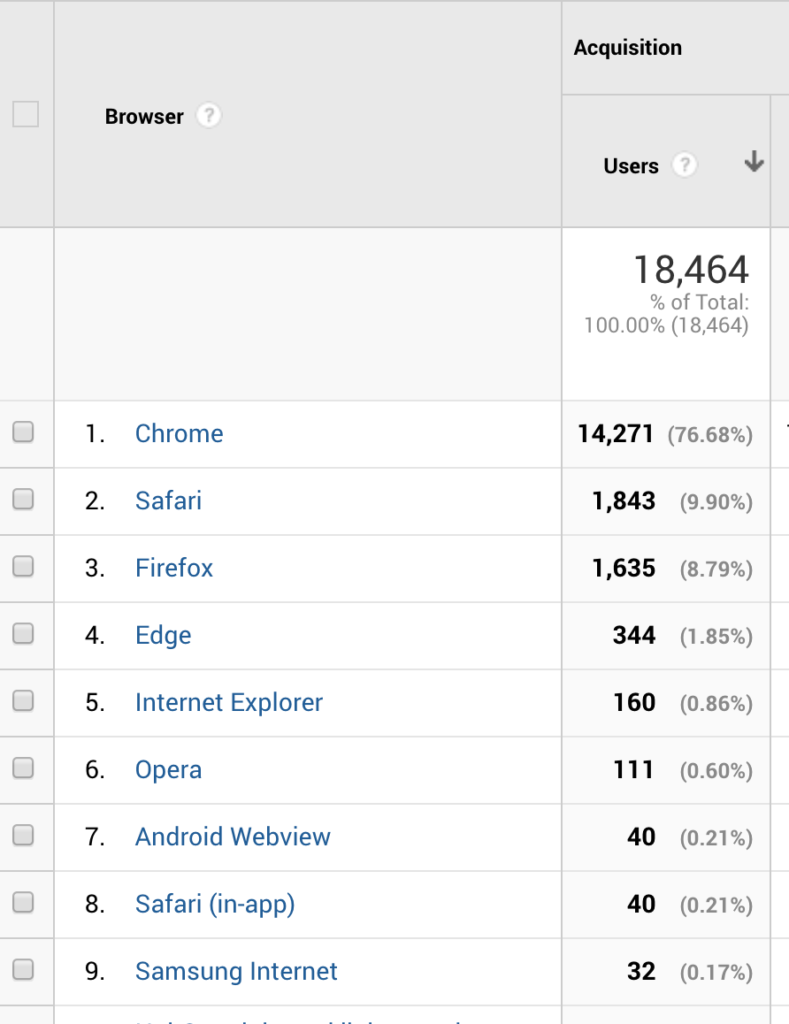
While 8% of users can be quite a lot if you’ve got millions of visitors a month, is it likely that these users will visit your website? A great way to determine this is to look at your own Google Analytics stats. How do they compare with the global average? And are those extra expenses that come with supporting an outdated browser worth it? Are your stats higher or lower than the average?
Here at Studio Simpatico, almost all of our visitors are using a modern browser due to the audience we target, which are more likely to be more tech-savvy than others. So it would be pretty much a waste of our time to support IE11, considering our entire IE audience (that’s all versions!) is less than 1%.

Not supporting = pushing users to upgrade
So how do we push those stats even lower? By dropping support of IE11 altogether. The only way we were able to stop supporting IE6-9 was by “breaking the web” and after the majority of the web was broken for these users, they (and their companies) almost had no choice but to upgrade. Plus, these old outdated versions of IE were no longer supported by Microsoft, which meant there were massive security holes as well.
Microsoft already stopped supporting old IE browsers back in 2016, but because IE11 is the last version of IE, it’s still supported for those using Windows 7-10. Neal Burger wrote a fantastic article on ways you can help kill IE11 depending on your role in your company.
Progressive Enhancement, or let IE11 fall back to a basic layout
Not supporting IE11 doesn’t necessary mean those users can’t use your website (depending on if you’re using CSS Custom Properties mostly), but more that your website won’t look the same as in does in other browsers. When you use something like CSS Grid, IE11 will basically ignore the grid declarations and your site will fall back to a one column basic layout – similar to what your mobile layout probably is anyways. It may not be beautiful, but it’s perfectly usable. Instead of savvy angles from your clip-paths, they’ll just get plain rectangles. Users aren’t going to open your website in multiple browsers to compare differences (and if they had access to Chrome, Firefox, or Edge, wouldn’t they be using that instead of IE11 anyways?).
Again, the trick is to know your users.
If you’re supporting a browser with 4% usage, why aren’t you also making your site accessible?
Why is a post about IE11 mentioning accessibility? A lot of companies forget about accessibility, or assume there’s only a teeny tiny subset of their visitors who need it. However, global stats for users who require an accessible website are estimated to be almost 20% of all internet users! And this was a stat from several years ago, so doubtless that number has increased. Accessibility isn’t just for those who are blind or deaf – it’s also for that person who recently broke their arm and are wearing a cast. For the woman who’s breastfeeding while trying to pay her bills. For that user who’s running to their subway platform and just needs your business’s open hours.
So all in all, I’d suggest not spending all that extra money getting your site supported in IE11 for 4% of users, and instead put those funds to making an accessible site that 20+% of your users will surely thank you for. Can you afford to lose 20+% of your revenue?
More Resources
Some more great reads on why you should stop supporting IE11:
- The End of Life of IE11
- Internet Explorer’s Slow, Agonizing Death Accelerates
- The Slow Death of Internet Explorer and the Future of Progressive Enhancement
- Death To Internet Explorer: Microsoft To Retire All Versions Under IE11 In January 2016
- Microsoft Issues Emergency Update for Internet Explorer (Always with the security issues!)
 hi, i'm
hi, i'm 



