Congratulations! If you’re reading this post, you’re most likely nearing the end of your engagement with Simpatico and entering the final phase of the project: the QA and content uploading phase. (Note that while there may be many questions that arise during this phase—and resulting answers—QA is not to be confused with Q&A, and stands for “quality assurance.”)
Though design and development are complete, this is perhaps one of the most critical phases of the project, as it’s when all of the pieces come together. Below, the team at Simpatico has put together pro tips we’ve gathered over time to ensure a seamless and efficient QA phase.
 Tamara and Evan look for QA bugs
Tamara and Evan look for QA bugs1. When you record bugs on Basecamp, be sure to include steps to reproduce the bug.
This may include:
- A detailed recounting of the steps you took to encounter the bug
- The browser you used
- Browser version (here’s how to find this out)
- The device you used
- Screenshots of the issue
- A link to the URL

2. When uploading photos, resize them to the dimensions outlined in the CMS before uploading them to WordPress.
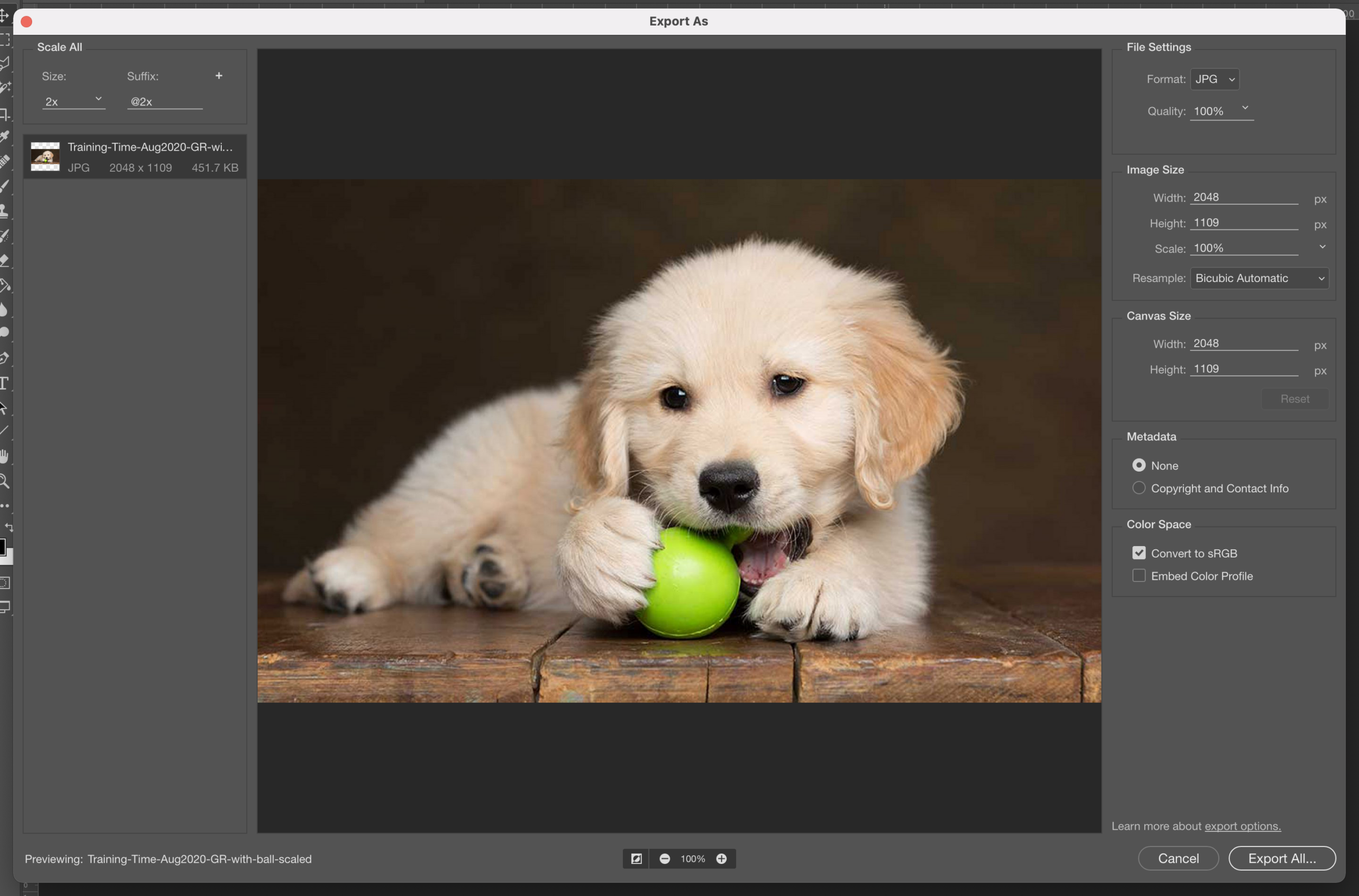
Ideally, you’ll want to use Adobe Photoshop for this. Crop to the photo to your ideal size, and then use the export functionality to export the image at 2x size. General best practice is: If the image needs a transparent background or is mostly solid colors, PNG is the move. If it’s a photo, JPG will be superior in terms of optimization.
 For best results, use Photoshop to crop and export images before uploading to WordPress.
For best results, use Photoshop to crop and export images before uploading to WordPress.3. If you’re needing to import content from an existing system, our team is happy to help.
As long as the data is structured (think: one row per post, one piece of content per column), we should be able to bring it into the CMS nicely using our favorite tool, WP All Import.


4. Before you log a bug, make sure you’ve hard refreshed and that your browser zoom is at 100%.
What is a hard refresh, you ask?
Your computer or device tries to be helpful when it visits a website by downloading and saving the website’s stylesheet. However, what that means is that when you visit the site again, to save time it will avoid re-calling the server for that file—meaning that if Simpatico has made updates, you won’t see them.
But there’s a way around it! If you hold down the SHIFT key and click the reload button, it will do what’s called a “hard refresh,” and call the stylesheet. Note though: on a phone, it’s even trickier. To ensure you’re seeing the most up to date version of the site, you’ll need to clear your phone’s cache (here are tips about how to do this on an iPhone).
Second—you’ll want to make sure you’re viewing the site at the proper “zoom” level. Check out these instructions to make sure your browser is set at 100%.

5. Be aware that design changes may be out of scope.
 We're happy to make changes to design during the QA phase, but that will result in a change of scope.
We're happy to make changes to design during the QA phase, but that will result in a change of scope. hi, i'm
hi, i'm 


