Tamara, thanks for taking the time. Let’s start with the basics, the 101. What is modular design?
 Tamara
Tamara Good grief, we’re chatting about design philosophies and methodologies, and how they translate into practice through systems and processes. This is my happy place. Thank you.
Modular design is a design approach. It’s medium and industry agnostic … we could be talking about architecture, mobile application design, marketing website design, even Legos. But the approach involves partitioning design into the creation of smaller atomic elements (“modules”) that can be used to design and build. Outside of the digital realm (where we Simpaticos hang out), it’s a phenomenon ubiquitous in architecture.
Its benefits are multifold: assuming the modular system you have is robust, it combines the benefits of standardization with those of customization.
So talk to me more about using modular design in the digital realm.
 Tamara
Tamara Sure. From the get-go, software application designers and developers are taught the value of modular design. It just makes sense: It’d be foolish for, say, a designer designing the Uber mobile app to design a unique dropdown design every time the user needs to make a selection. Similarly, it would be imprudent for the developer to code each instance, each time.
The best part is: Modular design doesn’t just benefit makers. Consistency—aesthetic and functional—benefits users immensely. They subconsciously learn patterns and can be more efficient moving through products and flows. It’s a win-win.

Interesting. So how do you build a modular system?
 Tamara
Tamara Great question. There’s a chicken/egg conundrum that comes up a lot when I see folks embarking on modular design: Do you start by building your modules in a vacuum, and then use them to create interfaces? Or do you start with a more user-centric point of view and then “modularize” what you came up with?
Honestly, in my experience: Neither. The best approach lies in the Goldilocks middle ground.
The best design systems I’ve worked with in my UX design career were created by approaching it from both sides. What I mean is: A designer implementing a UI kit should adhere to its rules, but also be mindful of when a specific design need is not fulfilled by the existing framework. When that happens, it’s time to expand your modular system.
Agile’s the name of the game. You’re building an ecosystem, really.
Sure, sure. That makes sense. So how does this apply to marketing websites? Or publishing platforms?
 Tamara
Tamara Modern marketing sites, in the broadest sense, aim to tell a story and inspire people to convert. That’s the case whether we’re talking about a site for a nonprofit website, sharing its mission and inspiring donations … a tech SAAS product’s site, sharing its feature set and encouraging signups … you get the idea. In these scenarios, we’re usually looking at a fair number of storytelling pages, downloadable resources (so common with modern demand gen marketing) … it adds up.
In the case of editorial websites, it’s the same kind of thinking. But in this case, as designers we start with the editorial brand and its content (either current content or future content plans). What cool tools, layouts, and features can we give editors with the ultimate goal of bringing their content to life in delicious ways? That’s the thinking that drives the module ideation and design process.
When I started building these websites at the beginning of my career, I approached these sites pretty conventionally. I thought in terms of page templates. But when I started realizing that you’ve got a lot of cross-pollination of elements (your call to action, for example, might live sitewide on nearly every template), my brain started recalibrating and thinking of everything more modularly.
That pivot resulted in how our entire studio thinks about design.
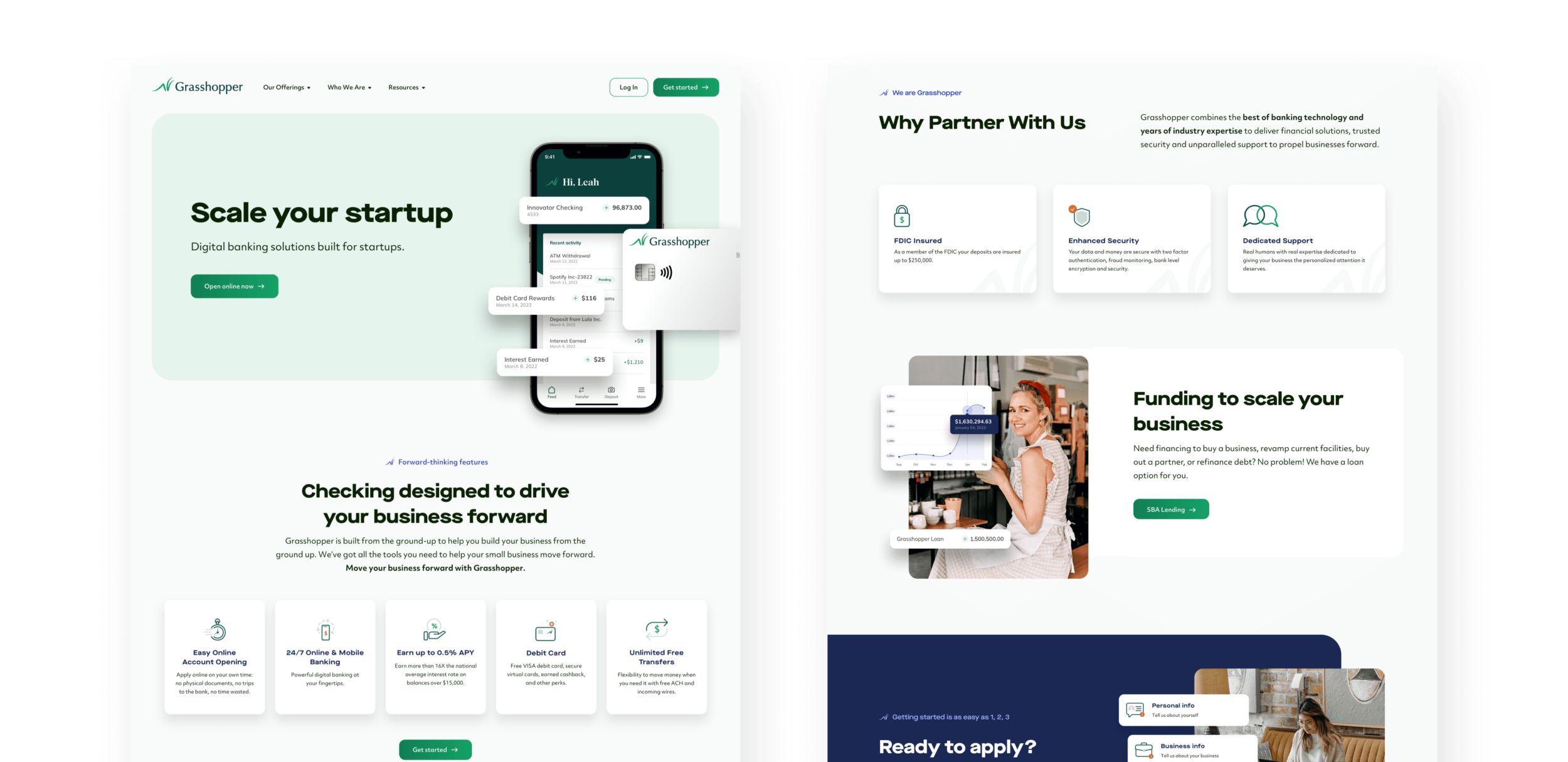
 The Grasshopper Bank marketing site uses a modular design approach for its audience landing pages.
The Grasshopper Bank marketing site uses a modular design approach for its audience landing pages.OK, so now we’ve arrived at the million dollar question: How does Studio Simpatico apply all of this to its web design process?
 Tamara
Tamara Totally. And for the record, modular design is a great way to make sure websites don’t cost a million dollars.
A modular design approach is the throughline that drives our thinking through all three stages of our end-to-end website design and development process:
1. User Experience
The UX phase, for us, involves that chicken/egg negotiation I mentioned before.
In the beginning, it’s vital to make sure you don’t get bogged down trying to think about modules, systems, and rules. If you’re doing that, you’re going to lose sight of the big picture and what you’re aiming to solve for. When we begin engagements, throughout Discovery, I take on a journalist’s mindset. No jumping to solutions; just active listening to our clients’ goals and users’ priorities. This eventually leads to high level blueprints: a site map (a general sense of all the pages we’ll need and high level user flows) and low-level wireframes (very broad strokes around the different “chunks” of each page).
As we start to fill in the details of the wireframes (led by empathy for client and user needs), that’s when we start coming at things from the other side: Designing a library of modules that can be used to fulfill our wireframes’ higher level goals.
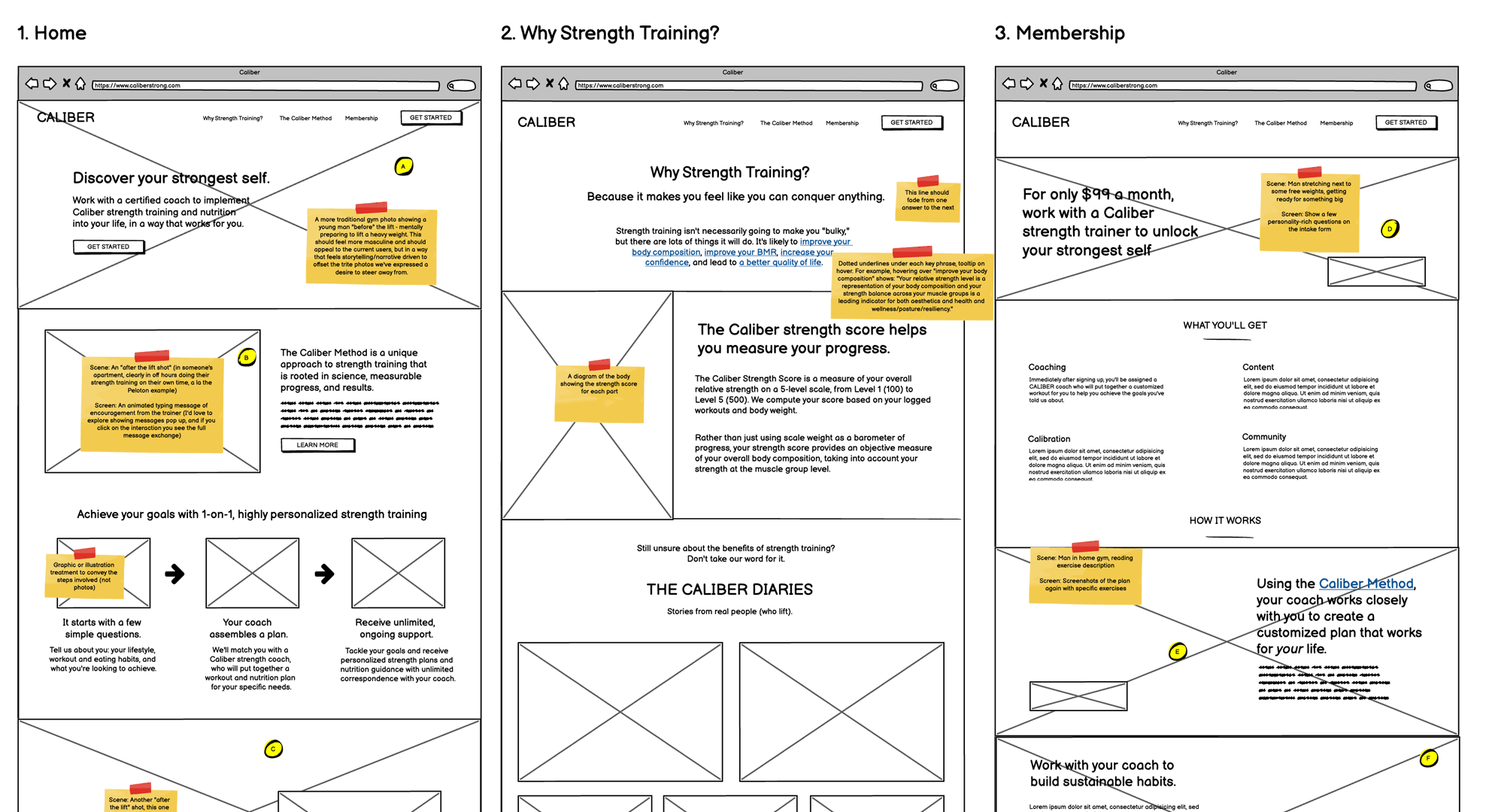
 Simpatico wireframes don't just outline user flows; they also define site-wide modularity and WordPress infrastructure decisions.
Simpatico wireframes don't just outline user flows; they also define site-wide modularity and WordPress infrastructure decisions. Tamara
Tamara 2. Visual Design
Once the wireframes are codified, a whole new process begins: Designing the Legos themselves.
At this juncture, Simpatico designers turn my drab, functional wireframes into beautiful, on-brand, fully designed modules and templates that adhere to the modularity requirements. Features of modern web design software (Sketch, Figma, XD: pick your poison) natively encourage this consistency: They allow you to build centralized components and design atoms that can be used throughout and edited in a centralized place.
By the way, at the risk of veering off topic: This is why we frown upon the use of design tools like Adobe Illustrator, Photoshop, or InDesign for web design. It’s not because they’re inherently bad or we’re snobby; their feature sets simply don’t include these modular design-centric attributes, because they weren’t designed for web or app design.
Bruce here (Simpatico’s Head of Design) is the one responsible for bringing each client’s toolkit to life. Bruce, how do you think about this?
 Bruce
Bruce Sure. When I start to think about an atomic design, it’s important that we build out the obvious modules — things like a “side by side text and image module” or a “call to action” module. But the best part is creating all of the other bespoke building blocks that are specific to our clients’ needs. It’s this type of thinking that creates that wow factor when a user is scrolling down a page … like finding that one tiny piece in the Millennium Falcon lego set.
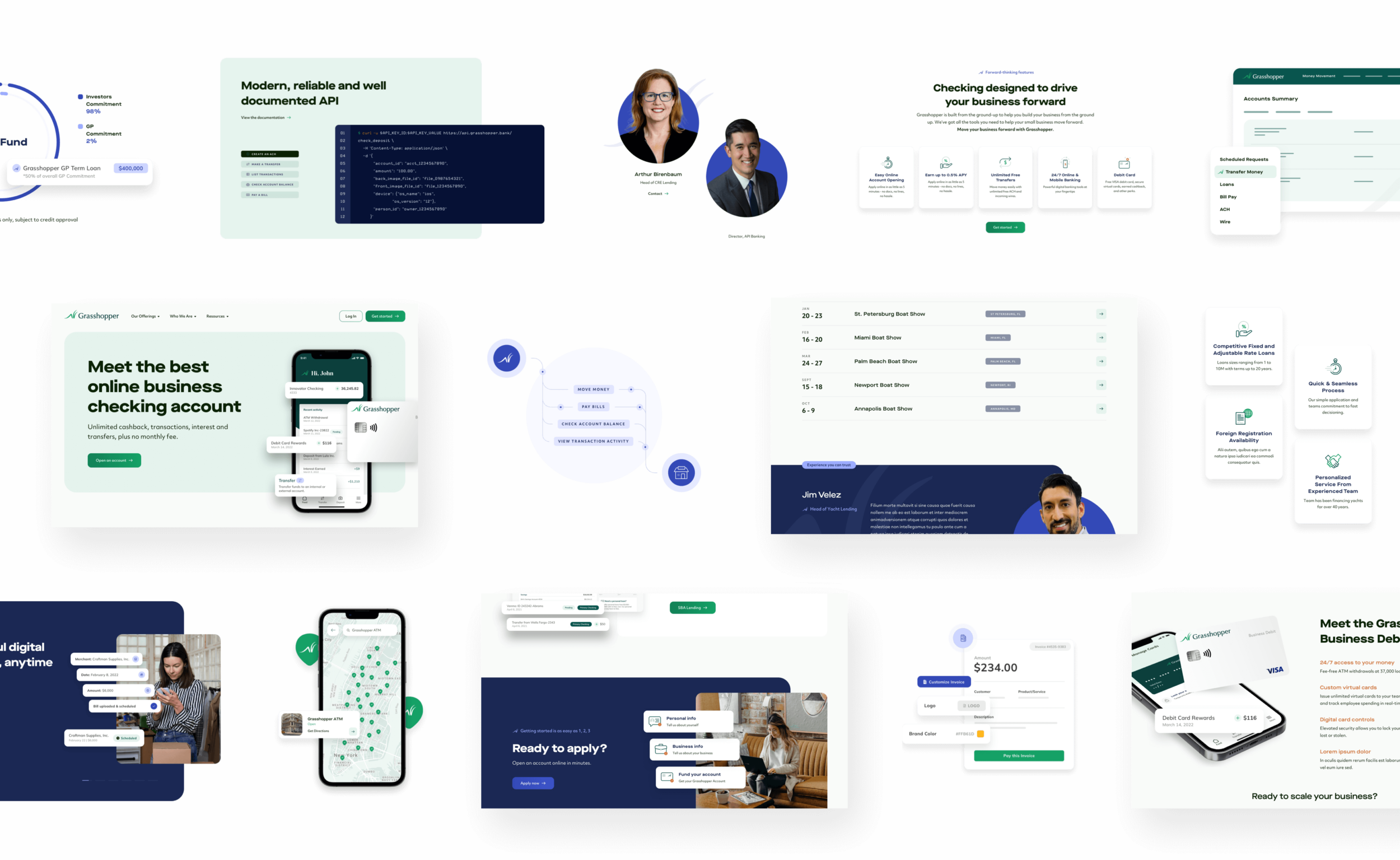
 During the visual design phase, we transform drab wireframes into high-fidelity designs.
During the visual design phase, we transform drab wireframes into high-fidelity designs. Tamara
Tamara 3. WordPress Development
Lastly, the approach extends all the way into our code: Our builds reflect the modular intentionality defined all the way at the beginning.
Getting down to brass tacks … If we’re talking about a WordPress back-end that allows our clients to create articles or pages from modules (adding, removing, reordering), we use one of two technical approaches: Advanced Custom Fields Pro flexible content, or Gutenberg. The choice of which to use is the topic of a whole different article (and likely to erupt into a religious debate), but my TL;DR is that different tools make sense for different use cases. More on that another time.
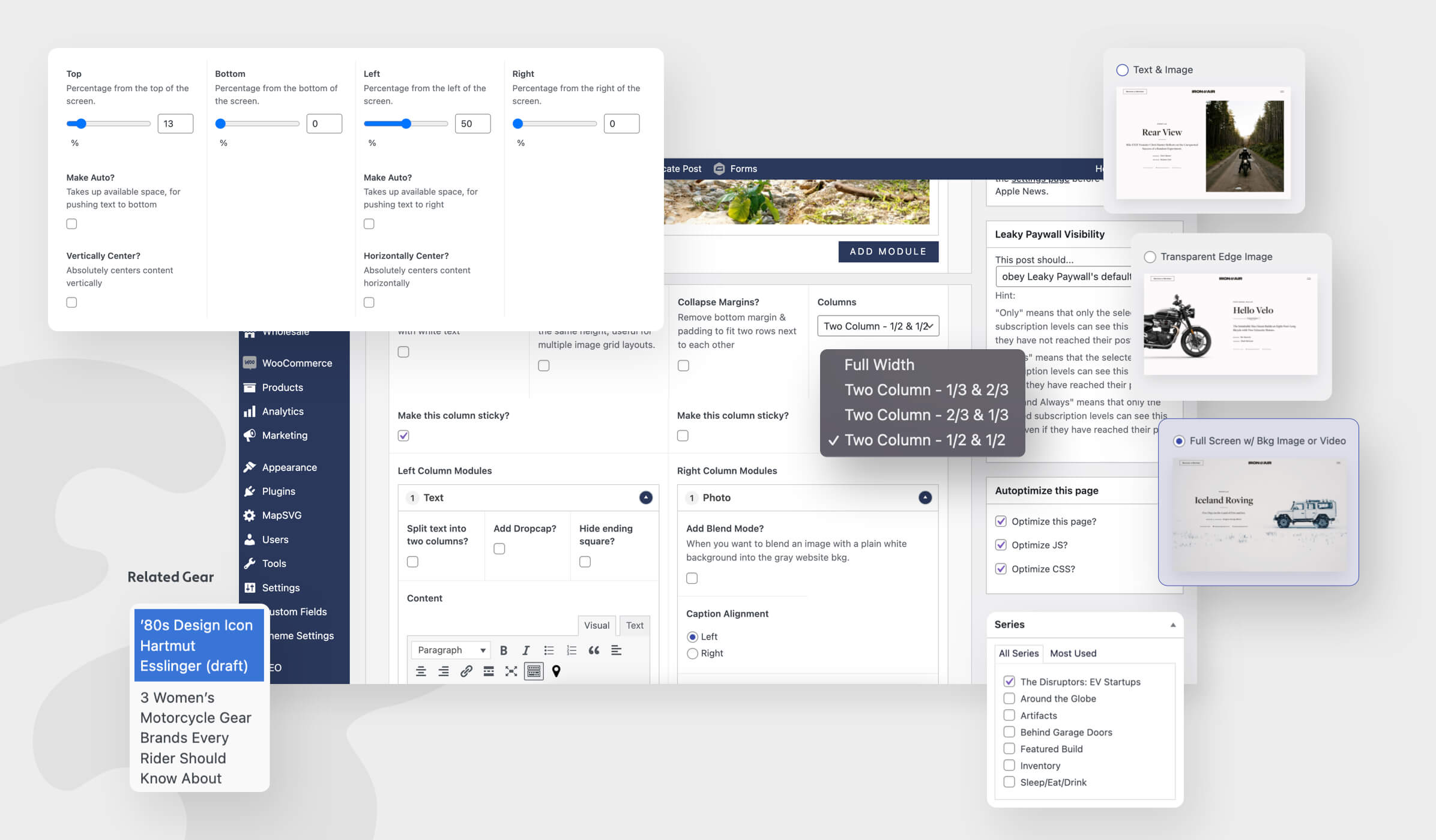
 A multifaceted toolkit: dynamic content modules for Iron & Air
A multifaceted toolkit: dynamic content modules for Iron & AirYou’ve just described a soup to nuts build. Is there a reason to invest in a full modular design system (fully realized as a WordPress custom theme), as opposed to taking something off the shelf from, say, Squarespace?
 Tamara
Tamara Aha! A question I get asked every day by prospective clients.
There are myriad use cases where Squarespace or an off-the-shelf WordPress theme makes way more sense. It does the job, and it costs less than 1% of a custom WordPress build.
But for our clients, a bespoke modular system makes business and design sense.
Our clients are typically businesses for which brand consistency is highly prioritized. Due to how they function, DIY WYSIWYG editors encourage the opposite of modular design and consistency. The WYSIWYG creation process necessitates that elements be recreated manually every time, so there’s no central repository concept at play.
And then of course, on top of that, default Squarespace modules are out of the box, so you’re simply not going to find that tiny Millennium Falcon lego set piece. Hat tip to Bruce.
This makes sense; I get why both end users and website creators are modular design enthusiasts. But what about your clients? Do they benefit from this approach?
 Tamara
Tamara Oh, HECK YES. Our clients—the content creators—are arguably the user bucket that benefits the most.
Intelligently implemented modularity allows them infinite flexibility for content creation, and frees them from the shackles of having to file a ticket and spend a ton of money every time they want to create a new piece of content.
At Simpatico, we give our clients toolkits, not a repository of static, inflexible pages. It’s the right way to do things … IMHO.
Totally unlike a typical agency, Simpatico also helped us plan for the future by thinking about designs atomically, rather than as templates, which post-project has continued to deliver on its value.
 Justin Hughes Chief Digital Officer, M.M.LaFleur
Justin Hughes Chief Digital Officer, M.M.LaFleur All right. So now the big question: How does a potential client reading this article work with Simpatico?
 Tamara
Tamara That’s the easiest question of all. Just drop us a line; we’d love to learn more about your project, and start thinking about how modular design can benefit your content creators and business as a whole.
 hi, i'm
hi, i'm 







