WireSecure
A brand, website, product UX/UI, and front-end code for a new fin tech company
A brand, website, product UX/UI, and front-end code for a new fin tech company



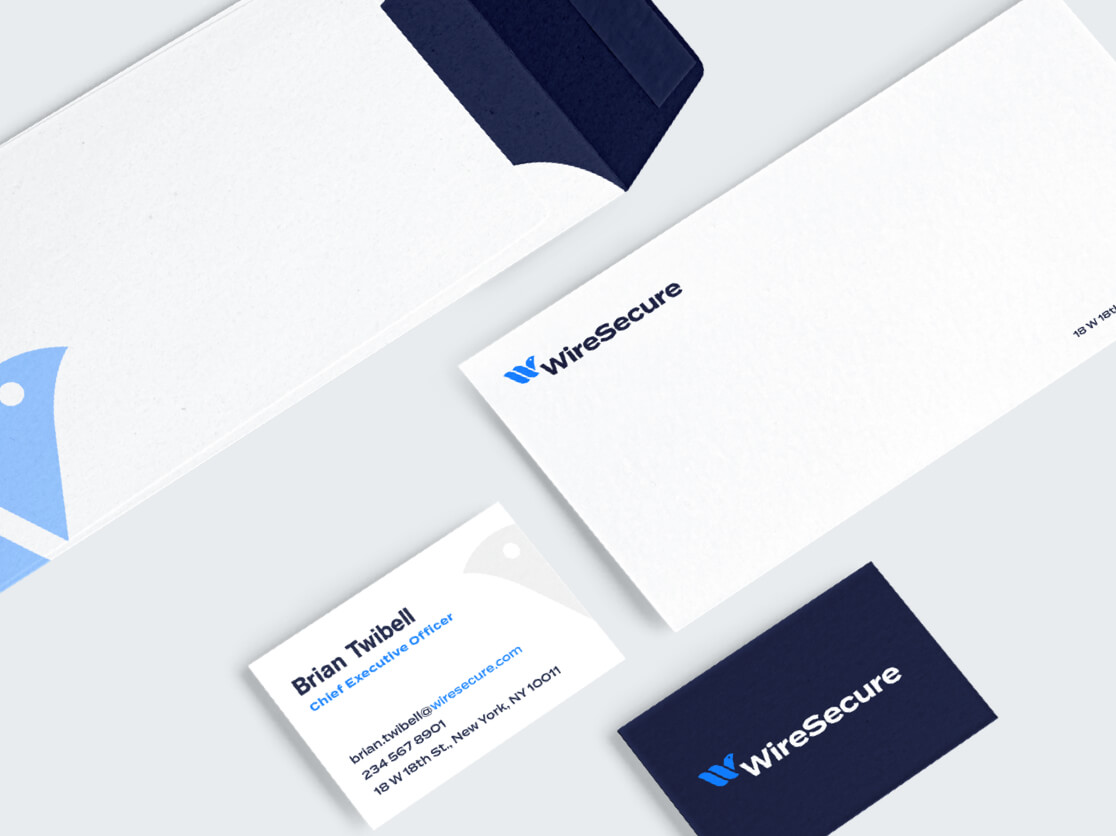
Our creative team began our collaboration with a discovery session with the WireSecure team to learn more about their business, users, products, and problems they were aiming to solve. During the creative ideation that followed, our team proposed the concept of the carrier pigeon as a guiding visual element in the new brand identity: a symbol that communicates the important task of effectively transmitting vital information.





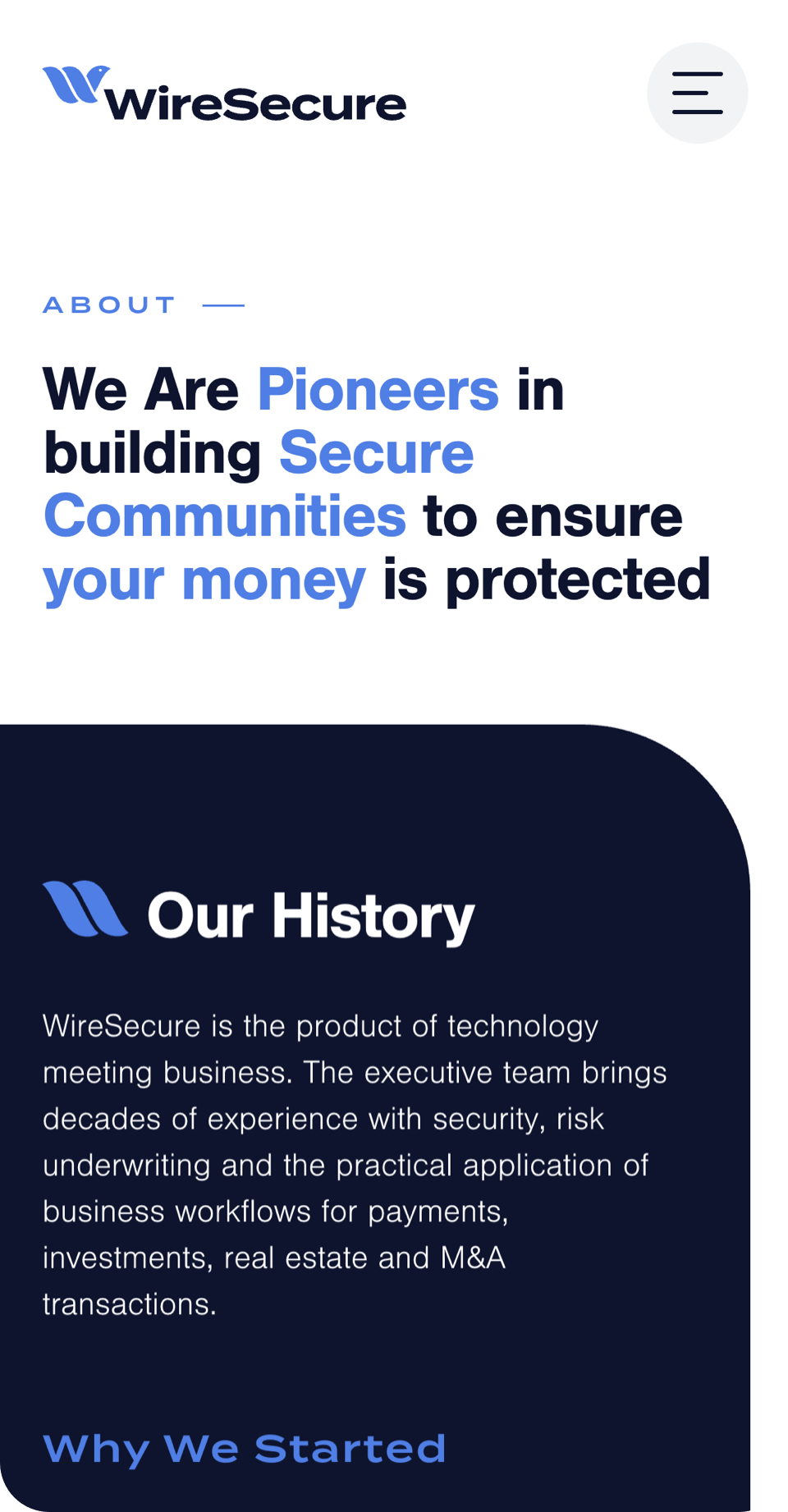
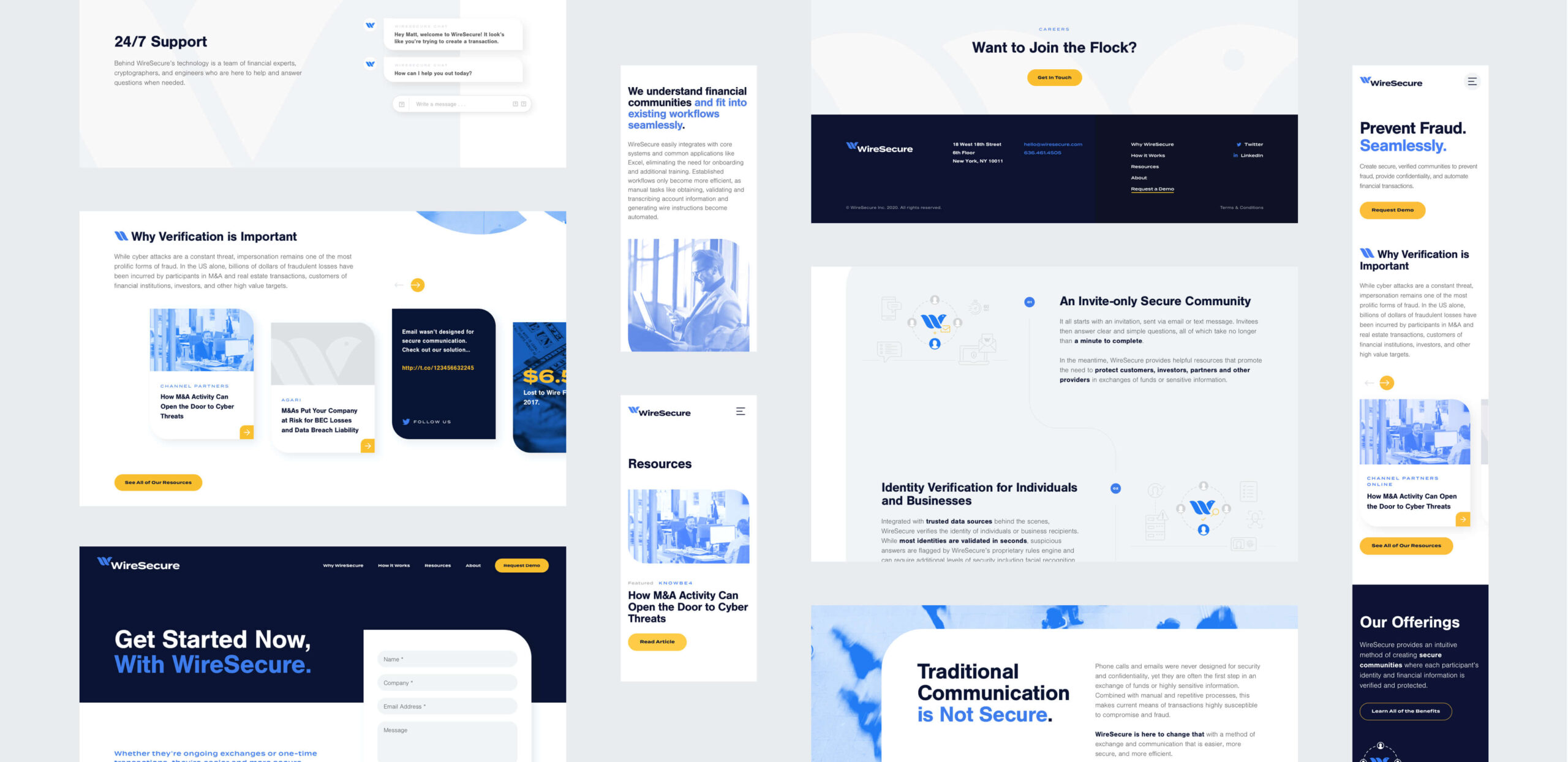
Once the visual identity was finalized, we outlined, designed, and built a marketing website to message the products’ unique value propositions and product story. The site narrative explains the problem (in the US alone, billions of fraudulent losses have been incurred by participants in M&A and real estate transactions, customers of financial institutions, investors, and other high value targets), and positions WireSecure’s product offerings as the solution. The website integrates with HubSpot so inquiries seamlessly feed into the organization’s sales and marketing funnels.




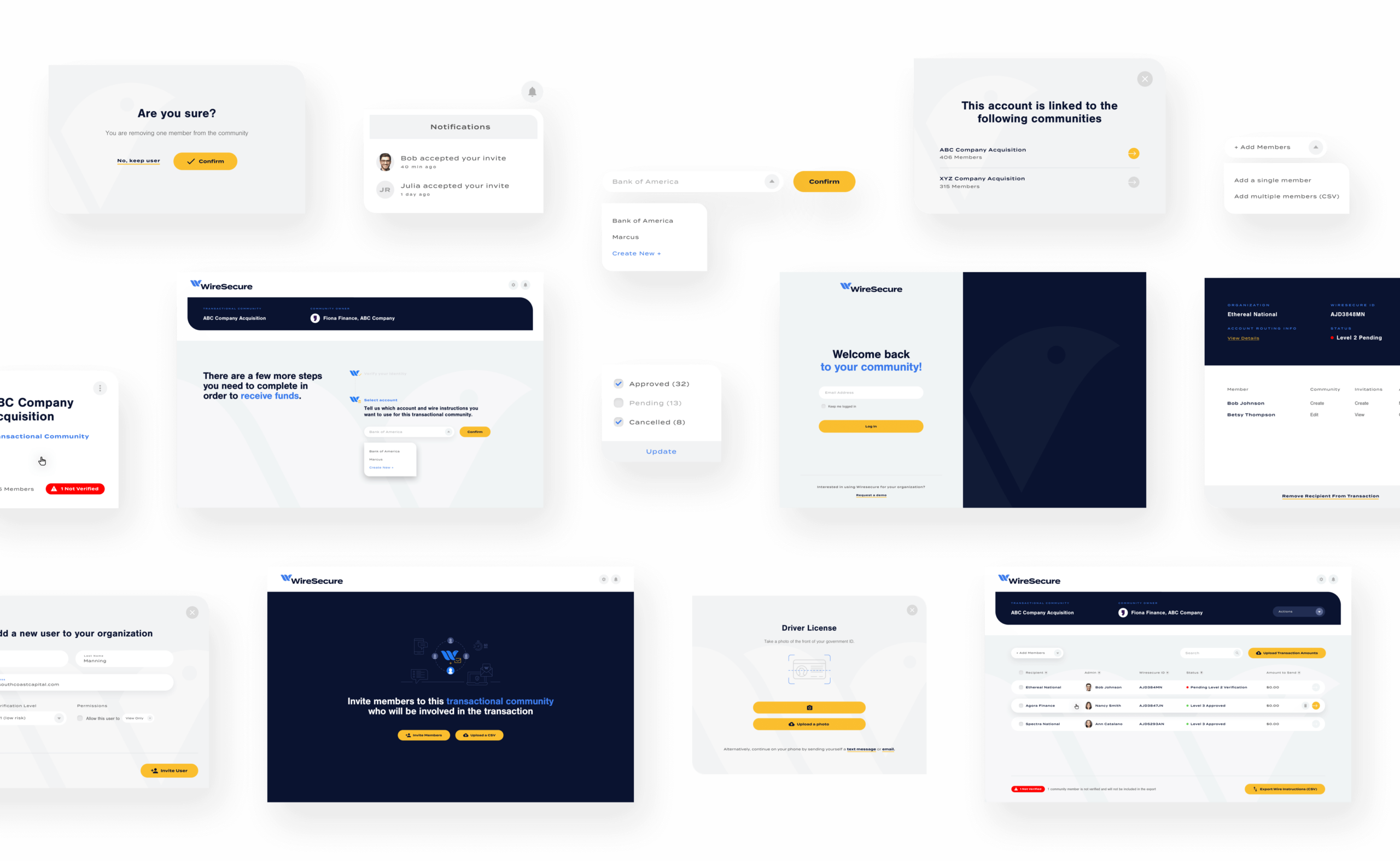
Following the success of the site launch, the WireSecure team returned to enlist Simpatico’s help once more to design their actual product UX/UI. During the UX phase, we conducted several deep dive session to understand all product requirements and nuances. We documented our proposed user flows, and from those, created wireframes to communicate the architecture of each screen and each type of user’s experience. When the flows and screens were finalized, we extended the visual identity to create high-fidelity UI designs. Lastly, to make integration as seamless as possible, we provided semantic, responsive HTML and CSS code (available in a Git repository) to their engineering team as our final deliverable.