At Studio Simpatico, we see accessibility as an important foundation of everything we make. Whether it’s a layout we’re designing, a tool we’re coding, or a content strategy we’re implementing, we’re trying to create experiences that make an impact. The way we think about accessibility is focused on that goal: Accessibility is always crucial, because a site that cannot be experienced cannot make an impact.
Read on to hear more about this mentality!
Getting Started
We focus on the above goal because it helps us bake accessibility into our builds right alongside the rest of the project requirements, rather than as an afterthought. When you adopt the idea that everything you make must be inherently accessible to people—of course it must!—you quickly learn and start including best practices in your everyday design and coding style.
But what if you already have a website built and you’re worried it isn’t accessible? In that case, a complete accessibility overhaul can come with an intimidating checklist of everything you have to get right to meet certain guidelines. Where do you start on that list? How do you search through your site’s code and content to make sure you’re meeting every requirement? How do you know when you’re done and what do you do then?
Well here’s how we do it.
Understanding “Accessibility”
The WCAG (Web Content Accessibility Guidelines) are the standardized requirements for meeting accessibility compliance, as laid out by The World Wide Web Consortium (W3C). WCAG has been used to set precedent in legal cases revolving around ADA (The Americans with Disabilities Act), so we can pretty much take them as the source of truth when it comes to best accessibility practices.
Look, we love a checklist as much as anyone, and getting down into the details of each guideline, one by one, is definitely a part of the process—more on this in the Guided Manual Testing section below—but it can be helpful to first look at the general principles of accessibility.
Our very own head of development, Amber, previously walked us through an overview of the most common accessibility considerations in this great post. She helpfully breaks down accessibility efforts into design-, code-, and content-based measures.
For another perspective, this great article about the POUR Principles categorizes guidelines by how they apply to Perceivability, Operability, Understandability, and Robustness—the fundamental factors which are the basis of all WCAG requirements.
Reasons to Invest in Accessibility
There are multiple reasons you might be thinking about trying to reach accessibility compliance. For one, there can be serious legal repercussions to ignoring the ADA. Furthermore, coding websites that follow best practices for structure and semantic HTML can lead to better SEO rankings.
At Studio Simpatico, we don’t offer legal advice, and we can’t guarantee SEO positioning, but we happen to align with the law and Google on a common goal here. We are trying to create experiences that have an impact. To do that we need to start by making every site accessible. A site that cannot be experienced cannot make an impact.
The Tools
Whether you build WordPress sites like us, or you use another framework, the things you’ll be looking to improve are the same. Namely, it’s about meeting the requirements outlined in Amber’s aforementioned blog post, and more widely in the WCAG.
The real trick to it all is sorting through those requirements and finding out which you already meet, which you don’t yet, and, importantly, where to find all the elements on your site that don’t comply.
So, when we’re talking about accessibility tools, we primarily mean accessibility testing tools.
There are generally three ways to test digital accessibility:
- Automated Testing—for finding low-hanging fruit. (e.g. making sure all your text meets color contrast standards, your images have alt text, etc.)
- Guided Manual Testing—testing basic accessibility functionality. (e.g. ensuring your tab stops are in logical order, confirming your buttons accurately convey their behavior, etc.)
- User Testing—real testing with people who use assistive technology. (Unsurprisingly, this is the only way to truly confirm your site is accessible to people.)
Different project types or phases may require one of these approaches more than another, so when you’re assessing a website, having them all in your mind is key.
Automated Testing Tools
Because of the relative straightforward nature of this type of accessibility testing, this phase has the most tooling options. Our favorites for these quick scans are tools simple in their scope and usage, but those that show enough detail to help us start getting a comprehensive view of any issues. The three tools below have a lot of overlap in their functionality, but are all easy enough to use that we find ourselves going to all of them from time to time.
You’ll notice that these tests don’t always fully agree with each other on the errors and warnings they throw, so it’s important to check multiple sources and rely on manual checking as well.
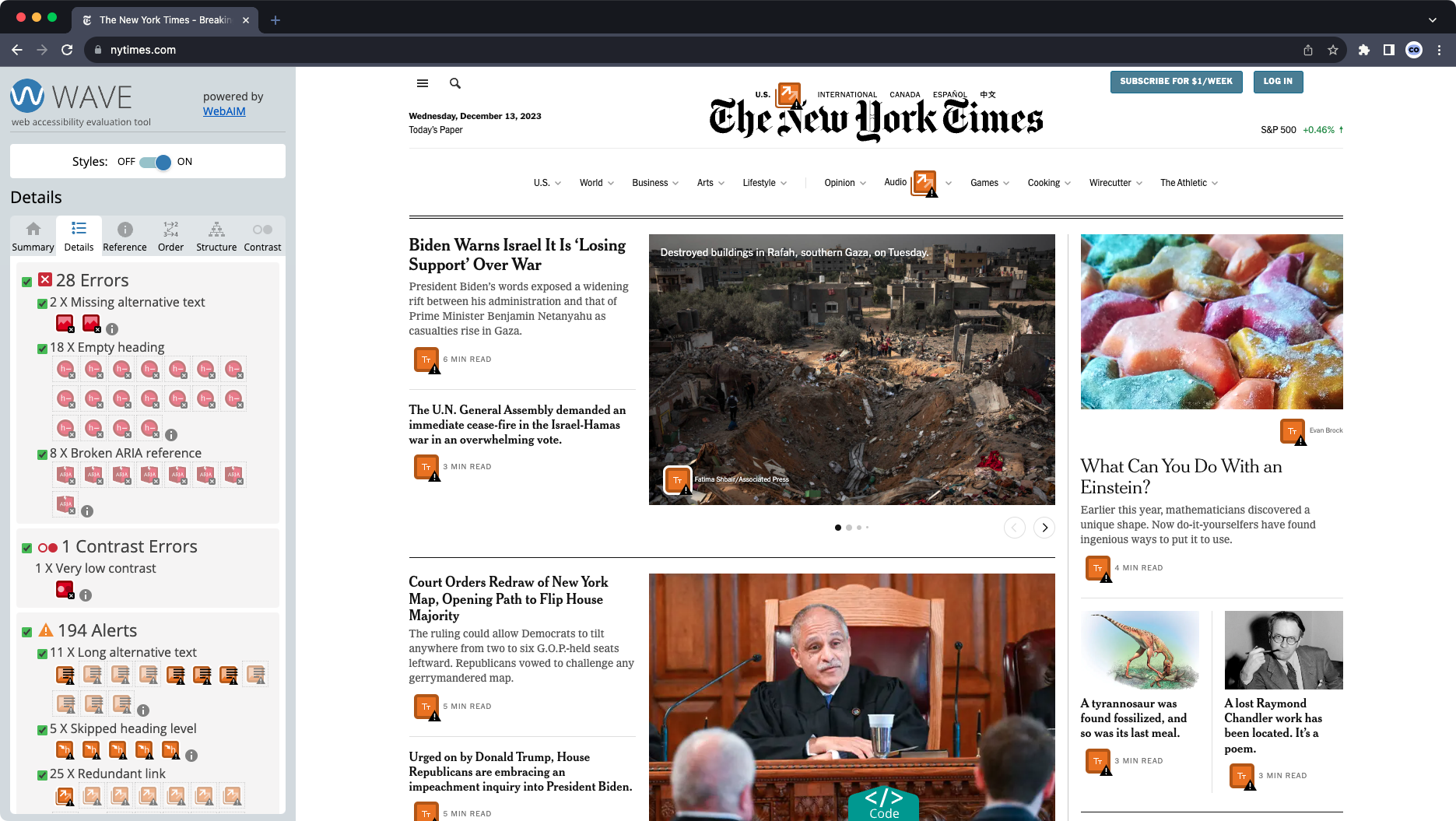
WAVE Evaluation Tool
WAVE is a long-standing tool built by WebAIM, available both as a browser extension and as a URL checker at wave.webaim.org. When you first scan a webpage, don’t be intimidated by the number of flags shown. Make use of the ability to turn the flag types on and off, so you can assess each aspect separately. When doing automated testing, we like to first just turn on errors and warnings and give the site an initial look over, to fix any obvious bugs quickly.
Key Feature: WAVE offers a quick toggle to turn CSS styles on and off, giving a full look at every element in the DOM. This is sometimes extremely helpful for uncovering the root cause of an issue with overlapping elements or content that appears dynamically.

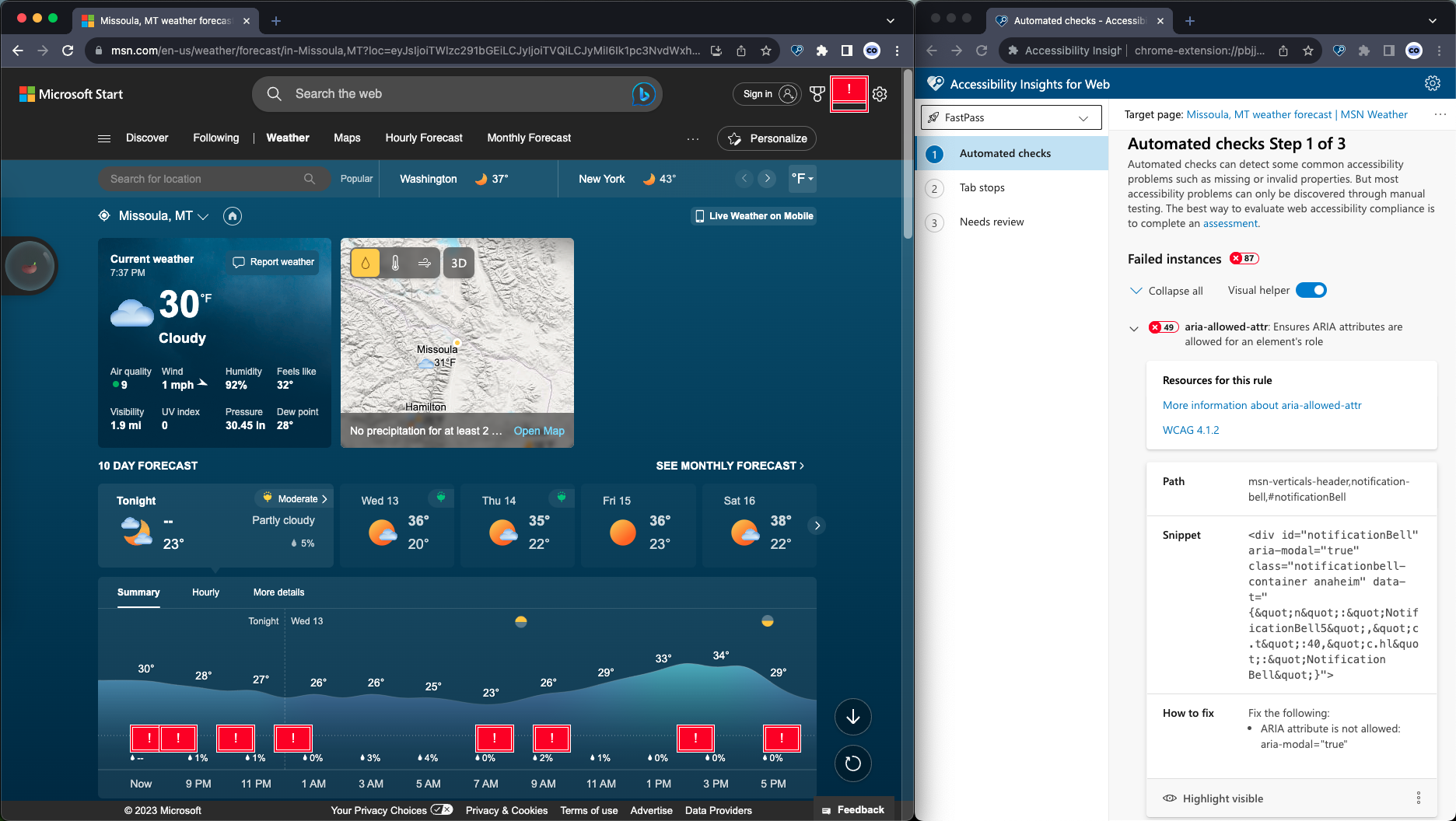
Accessibility Insights for Web
Accessibility Insights for Web is a browser extension developed primarily by Microsoft. It’s a robust manual testing tool, as you’ll see in the Guided Manual Testing section below, but it also has a “FastPass” scanner for quick initial tests for high-impact issues.
Key Feature: All issues link back to very detailed explanations and examples at https://accessibilityinsights.io/info-examples/web. In addition, the rest of the Accessibility Insights docs are a really great reference for learning how to fully take advantage of the extension’s tools.

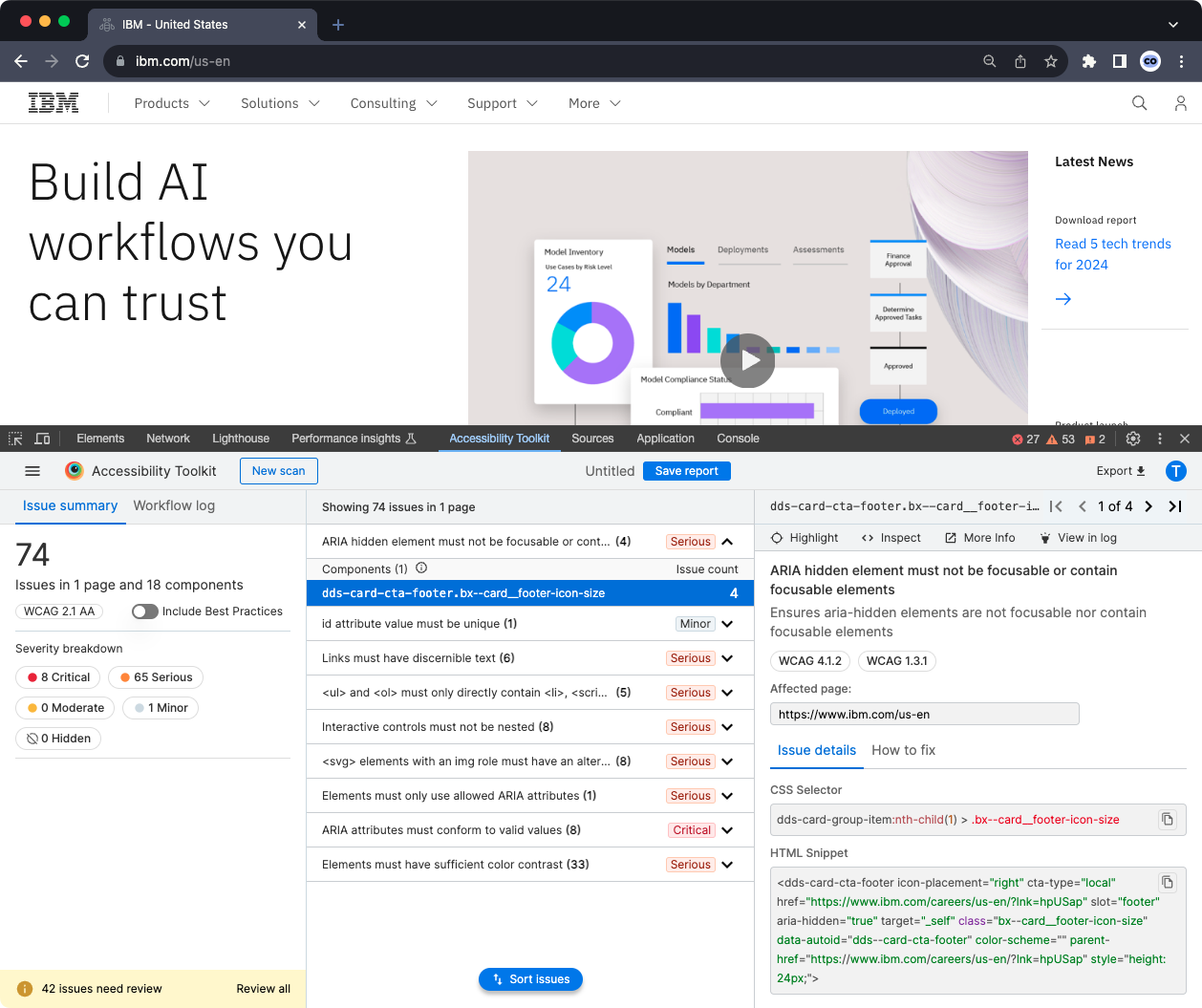
Accessibility Toolkit
Accessibility Toolkit is a tool created by BrowserStack, a company we use for our responsiveness testing on various devices. The Accessibility Toolkit is a browser extension that does require a BrowserStack account, but the main feature we use, the Workflow scanner, is available with just a free account. It runs a scan similar to the two options above, and also allows for scheduled repeat scanning of websites.
Key Feature: Accessibility Toolkit shows elements as recurring “components” grouped together by their HTML structure, which greatly helps with ensuring you find and fix every instance of a problem, instead of sifting through the whole page looking individually for a problem component that shows up in several locations.

Manual Testing Tools
Now that initial tests have revealed high-impact issues, here’s where we really roll up our sleeves and get to work on accessibility. Here is a great overview from BeInclusive of why manual testing is important.
Put simply, Many inaccessible elements on a webpage may pass an automated compliance test, but when we take into account their intended behavior, we may notice something isn’t exactly acting as designed. This functional QA can be tedious, but there are tools to help simplify the process greatly.
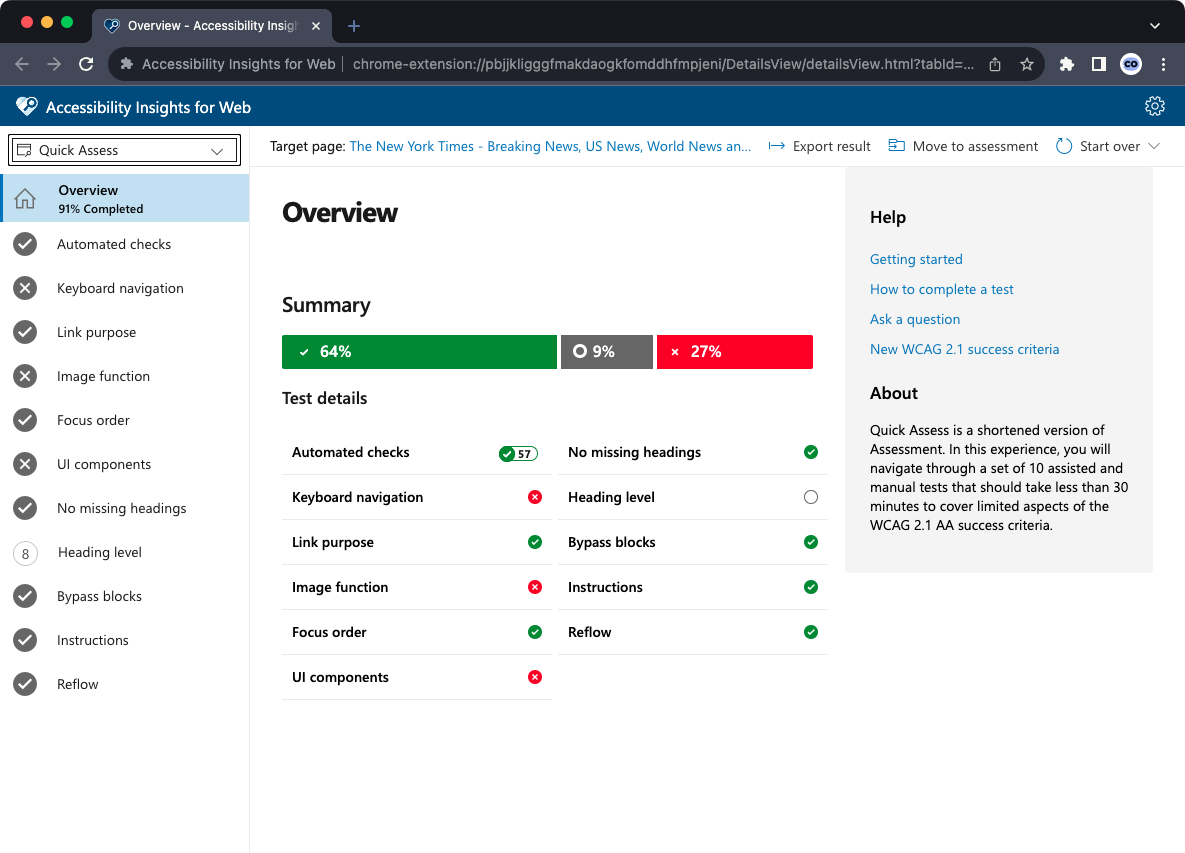
Accessibility Insights for Web (again!)
We return to Accessibility Insights to use its assessment features. This is where the extension really shines above other assessment tools we’ve found—in particular, other free ones. Whether using the shorter Quick Assess or the full Assessment mode, this process goes back to that compliance checklist from WCAG—but it’s no longer intimidating!
Accessibility Insights offers a step by step wizard to walk you through each requirement and how to test your site’s functionality, knowing what you do about the intended functionality and using the extensions helpful scanning and tips, the process becomes much more approachable. It still requires a methodical approach, but removes the difficulty of knowing where to start.

Assistive Tech
Another important step in your QA process should be manually testing your site with assistive technologies, those that people with disabilities use to access all sites. You, yourself, can’t replicate the entire experience of using the site with a disability that you don’t have—more on that below—but you can make sure keyboard navigation and screen readers are able to follow info on your site, on at least a basic level.
Keyboard navigation can be tested by tabbing through your site’s pages, making sure that every interactive element can be reached with the tab key, there are no traps that break the flow, and that the order of tab stops is logical and useful.
Most computers have some form of built-in, or readily-available screen reader functionality. Mac OS X and iOS devices come with VoiceOver, Windows computers have Narrator, and Android devices use TalkBack. There are other screen readers as well, but for your initial testing, using any of these default tools should quickly reveal any major problems with faulty alternative text or accessible labels.
Using assistive tech like this while you go through Accessibility Insights’ guided assessments can catch a huge majority of accessibility errors while also giving extremely valuable understanding of how assistive technology tools work, which helps you develop an intuition for how to build accessible sites in the future.
User Testing
Automated testing can catch low hanging fruit and find some high-impact issues. Guided manual testing can give you confidence that you’re meeting compliance guidelines. But in the end, the only way to really ensure that your site is accessible, is to have people use it.
Test users should interact with the site in the way they normally would, and give you feedback directly from their experiences on any functionality that needs to be improved.
Digital accessibility consultants can be a great resource here. They are structured to fit this role exactly, connecting the people who build websites with those who use them. Here are a few groups to consider for this:
Some disability advocacy groups can also help connect you with users. For more resources, consider contacting organizations like:
- ADA National Network
- World Institute on Disability
- National Federation of the Blind
- American Federation of the Blind
- Any groups local to your area who advocate for people with disabilities
Conclusion
The importance of building accessible websites is something we at Studio Simpatico really believe in. That said, regardless of the motivations, the process can be intimidating to undertake when you’re new to it. The above tools are the ones we’ve found most useful for bringing the effort into focus and breaking it down into approachable tasks. We hope they can help you in your process, too!