Tell us a little bit about your client, M.M.LaFleur. What makes them different from other women’s clothing retailers?

M.M.LaFleur’s brand is perhaps best described through their signature hashtag, #BetterThingsToDo: a nod to the fact that professional women have better things to do than spend hours shopping for workwear. As their website states, “That’s why we take care of the shopping, while you take care of the living/working/playing/running the world.” Their editorial content mirrors this, focusing on their subjects’ career ambitions and professional accomplishments. The clothes and fashion take a backseat to the women themselves.
The project you worked on is called “The M Dash.” What is it?
The M Dash is M.M.LaFleur’s editorial brand. While many of its articles focus on styling and promote M.M.’s products, it also features profiles of powerful women across various professions, and think pieces about being a woman in the workplace. It currently exists both on M.M.’s website, and as an email newsletter.
After completing a number of smaller projects with M.M., we were engaged for an aesthetic and structural overhaul of the M Dash! This involved working with the editorial team to devise a system for article creation, the creative team to keep the style of the M Dash consistent with M.M.’s brand, and the engineering team to integrate our new code.

This engagement was a bit unique in that you were deeply embedded with M.M.’s creative, editorial, and engineering teams. Tell us a little bit about how the back and forth worked, starting with editorial and creative.

We began our discovery process by interviewing members of both M.M.’s editorial and creative teams to ensure Simpatico had a full understanding of their business goals, as well as the type of content (and products) that the M Dash templates would need to showcase. Once we had a full understanding of this, we began my favorite phase: the blue sky, ideation part of the project. We reviewed countless editorial websites supplied by both our team and the M.M. creative team. A few of our collective favorites: The Great Discontent, The Gentlewoman, and Porter Magazine’s beautiful product-centric articles.
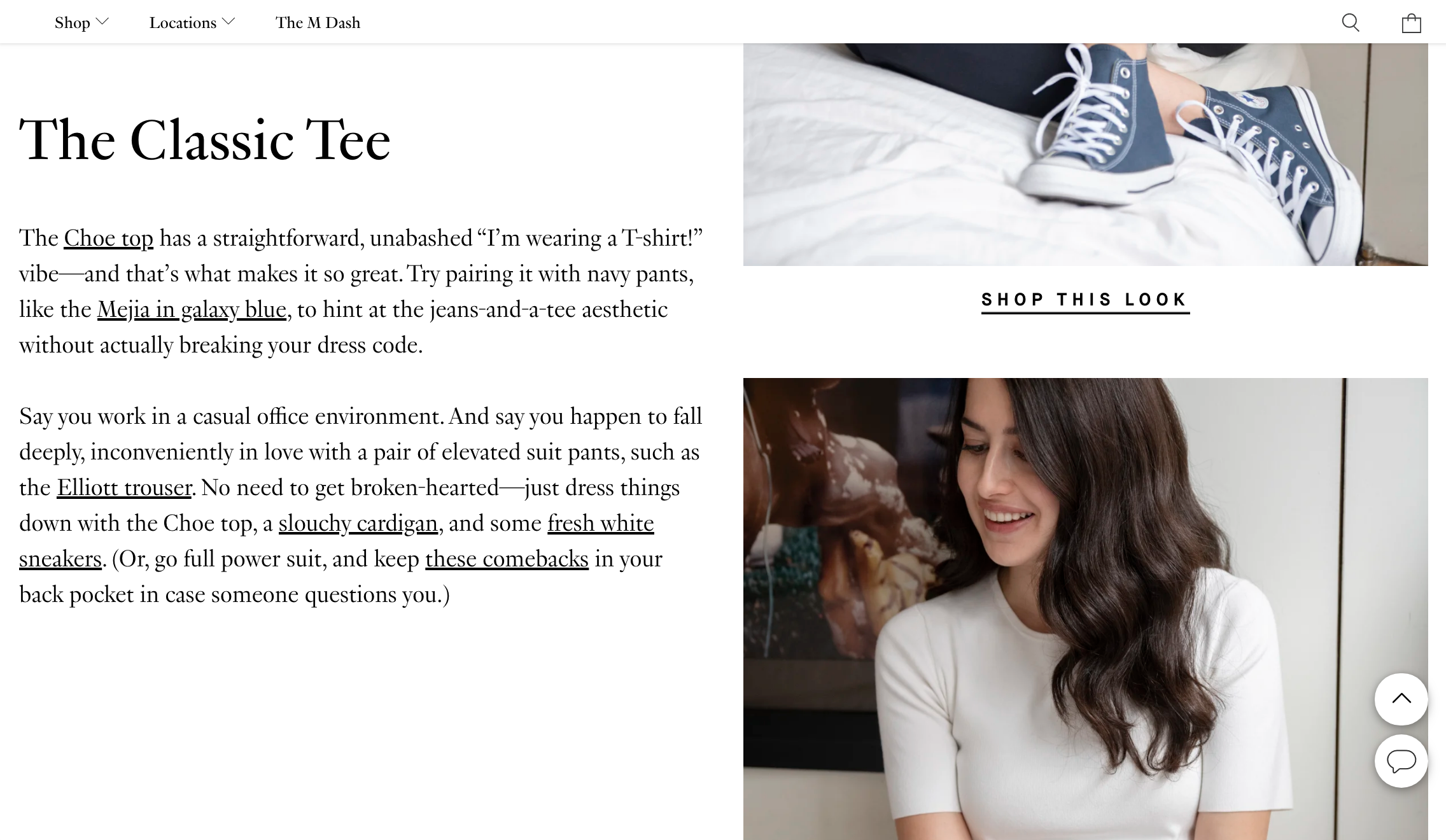
Pretty early on, we were leaning away from the idea of any type of static template, as we were especially intrigued by articles that could elegantly flow from one column to two columns, and the ability for Editorial to set one column as “sticky.” (This would allow a photo and pullquote, for example, to remain static as the user continued reading the article.) For this reason, early on in the UX process we began thinking about the design in an atomic, modular way.

And from a development perspective: How did you work with the engineers at M.M.?
Ha, well first I bothered them to help me set up my local development environment! As someone with…let’s say limited experience with Vagrant and VirtualBox, that help was enormously appreciated. When it came to the actual coding, we were conscious of the need to follow the existing site architecture. However, we also wanted to keep our new code fairly isolated from existing styling and JavaScript, to avoid unintentional conflicts. We were never afraid to ask M.M.’s engineers questions about file organization, or existing implementations that we might be able to reuse. Luckily, the engineering team was a delight to work with: they were always happy to answer questions and guide us through their codebase.
Speaking more practically, our project to overhaul The M Dash was broken into various tickets. Each ticket corresponded to one of the modules that can be used to construct articles. M.M. uses GitHub for version control, so after getting access to their repository, we created a new feature branch for the redesign, and then further branches off of that feature branch for each module. After completing a module, we notified M.M.’s engineers that its branch was ready for review, and after making any requested changes we would merge the module’s branch back into the feature branch for The M Dash.
You mentioned the articles are constructed in a “modular” way. What does that mean, exactly?

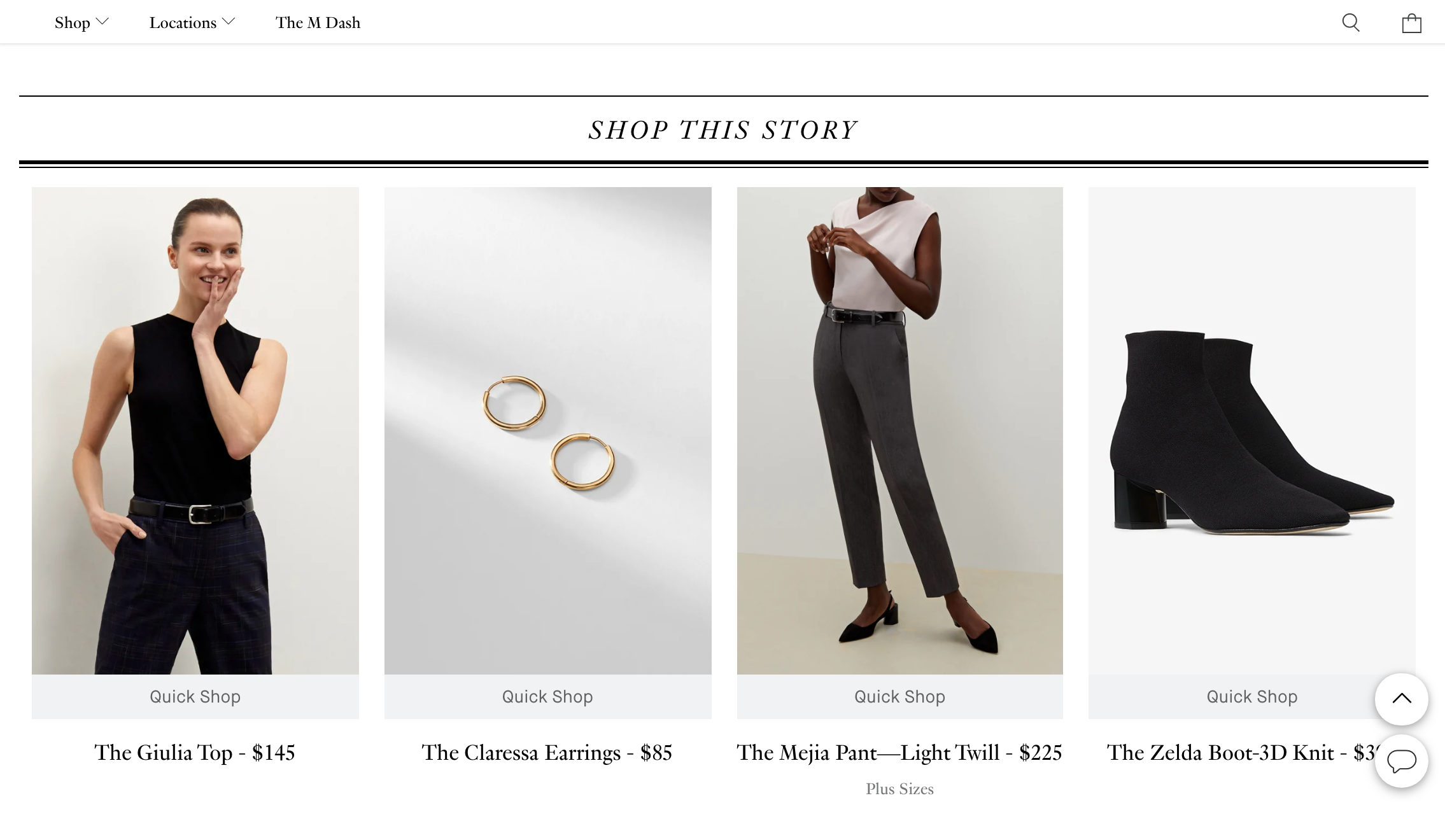
Sure. The more traditional way of designing articles is usually quite static: Create a design for the way a blog post should look, and then simply flow text and image into the template (and sometimes offer the ability to inject certain types of content within the blog article’s flow). However, the M.M. team was looking for a far more dynamic approach: one that would allow them to really design each article to the narrative of each piece of content. For their “Woman of the Week” stories, for example, we wanted the editorial team to be able to assemble compelling shopping recommendations, engaging photography, and smart interviews in a way that made the most sense for the content.


Can you share how you built all this in WordPress? What frameworks or tools did you use? What was the most difficult part of the process?
Haha, sooooooo much planning went into this! That was probably the most difficult stage – although it was also the most fun. :)
In order to create an intuitive system for article creation, we first had to determine all of the components that an author would want to have available. Once we had that list of components, we needed to make a way to combine them.
Since those “modules” could be put together in any order (and many of them in either a one- or two-column layout), we couldn’t just make a static template where a user fills out preset fields. To give the user more agency over the creation of new pages, we turned to one of our favorite tools: Advanced Custom Fields!
ACF has a feature called “flexible content,” which lets us code various layouts that a user can then select from as they build a new page. Using nested flexible content fields, we created a custom template where the user first selects whether they’re making a one- or two-column block, then chooses from a dropdown of modules to add to the page.
My favorite little feature that we were able to build into this template is in the two-column builder. ACF allows you to customize how the fields display to the author building a new page. This allowed us to display the fields for the left and right columns side-by-side, just like their content would show up on the finished page. It’s a little thing that doesn’t actually impact the finished article, but it makes the experience of creating a new article just a little more intuitive and seamless.

